WordPressサイトのお問い合わせフォームで入力された内容をslackで受けとるようにする設定は、かなり簡単です。
- メールでの確認が手間。Slackのほうが手軽にチェックできる
- チームで問い合わせを確認したいので、Slackだと全員が見られるから楽
などの状況であれば、なおさら早めにslackでの通知を導入しましょう!
通知もリアルタイムなので、問い合わせへの対応が遅れることもありません。
WordPressサイトでの問い合わせをslackで受けるためには無料プラグインを使う
WordPressサイトに設置されたフォームからの問い合わせがあることをslackで通知するには、前提条件として「Contact Form 7」でフォームが作成されている必要があります。
連携で必要になる追加のプラグインは、下記の2つです。
- Slack
- Slack Contact Form 7
Slack
WordPressで発生した記事公開などのイベントをSlackで通知できるようにするためのプラグインです。
Slack Contact Form 7
さきほどのプラグイン「Slack」が、Contact Form 7でのフォーム入力(送信)に対応できるようにするための追加プラグインです。
「Contact Form 7」「Slack」「Slack Contact Form 7」という3つのプラグインの連携でslackへの通知が可能になります。
WordPressサイトでの問い合わせをslackで受けるための設定
プラグイン3つを入れたら、実際にSlackで通知が送られるように設定をしていきます。
[1] Contact Form 7でフォームを作成する
簡単にメールフォームが作成できるプラグイン「Contact Form 7」でメールフォームを作成します。
Slackで通知するにあたって、フォームの内容に制限はありませんので自由に作成してOKです。
[2] Slackで通知を受け取るチャンネルを決める
実際にフォームで入力された内容を受け取るためのチャンネルを決めてください。
既存のチャンネルでも、新規に作成したチャンネルでも構いません。
チャンネルをプライベートに設定しても問題なく通知されます。
[3] Slack側で、外部サービスと連携するためのSlack Incoming Webhookを設定する
次に、Slack側で外部サービス(=Contact Form 7)と連携するためのSlack Incoming Webhookを設定します。
Slack Incoming Webhookというのは、ざっくり言うと「外部サービスからSlackのチャンネルに投稿できるようにするもの」です。
小難しそうに聞こえるかもしれませんが、設定はすごく簡単です。
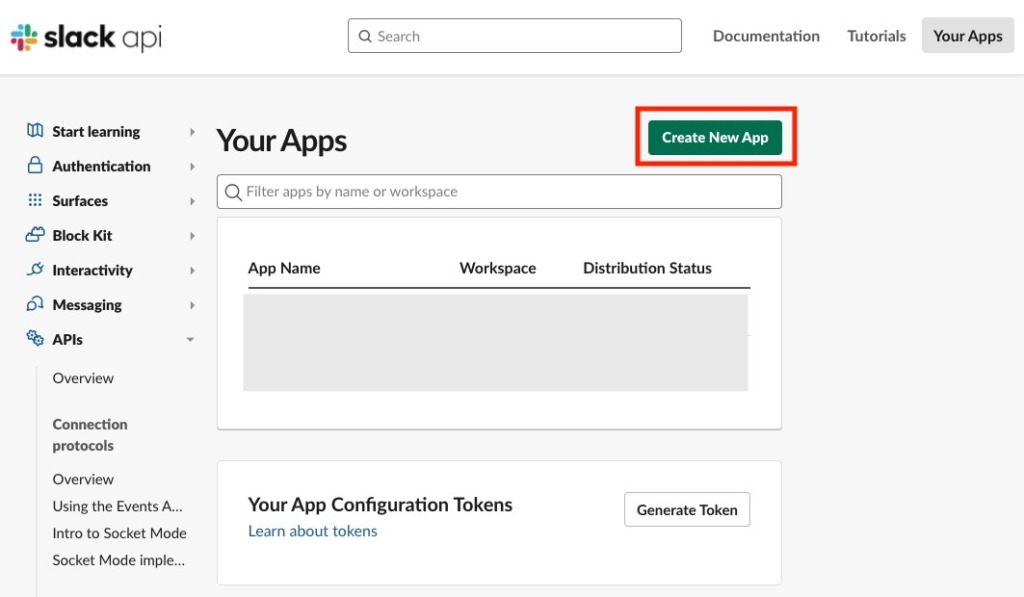
slack apiのページにアクセスします。

「Create New App」をクリックします。
この時点でslackにログインしていない場合は、別途ログインが必要なので注意してください。

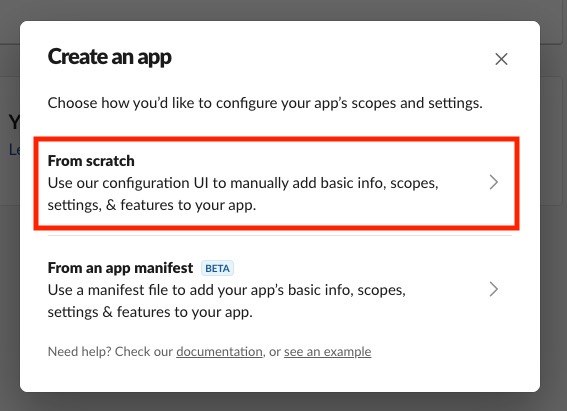
「From scratch」を選択。

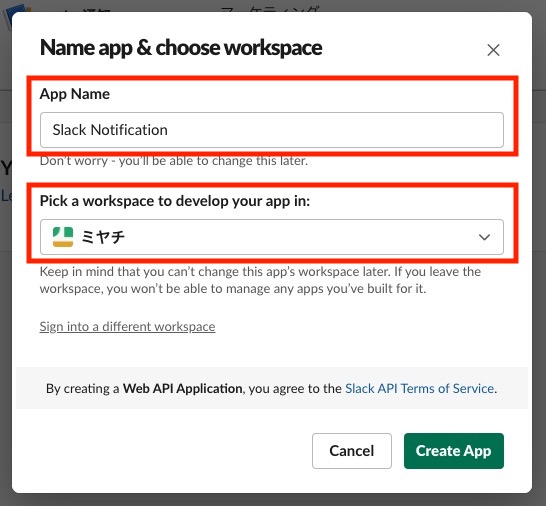
「App Name」欄に適当なアプリ名を入れます。
※これはあとから変更が可能で、自分がわかれば何でもいいです。
次の欄では通知を送りたいワークスペースを選択してください。
選択が終わったら右下の「Create App」をクリック。

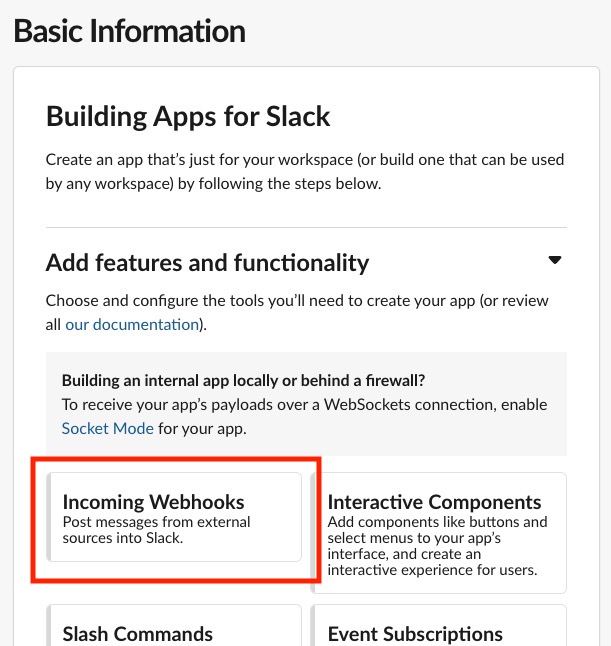
「Incoming Webhooks」をクリックしてください。

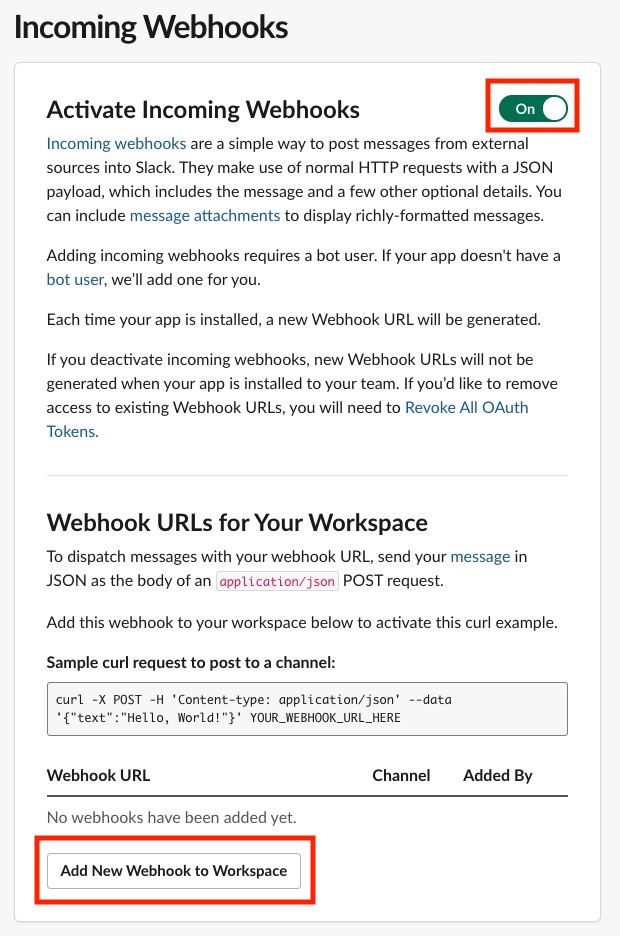
右上にあるスイッチ部分を「ON」に変更し、ページ下部にある「Add New Webhook to Workspace」をクリックします。
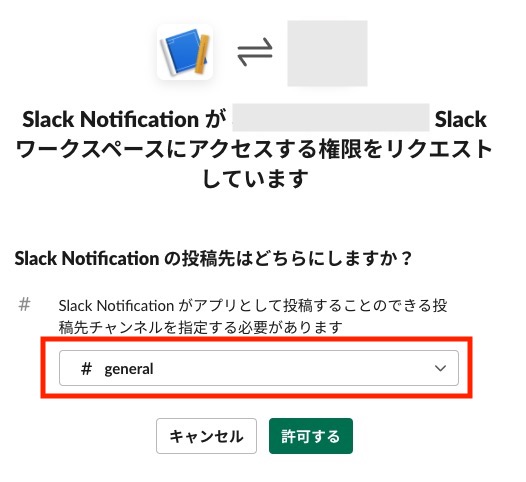
次にアクセス権限の確認画面が表示されます。

通知を送信するチャンネルを選択した上で、「許可する」をクリック。

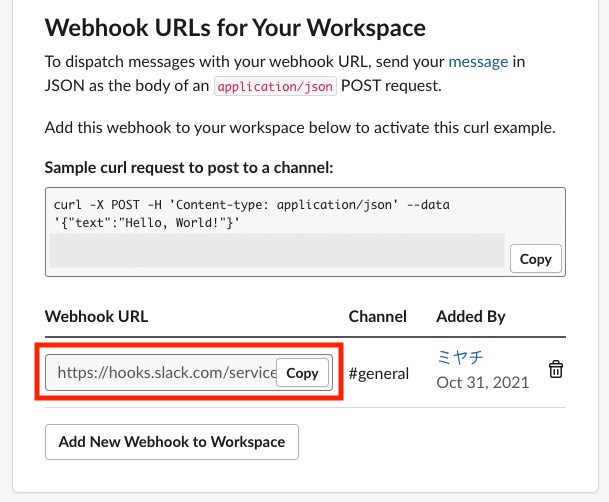
Webhook URLが発行されるので「Copy」をクリックして、コピーしておきましょう。
Webhook URLがわかると自由にSlackのワークスペースに投稿できてしまうので、管理には注意してください。
[4] WordPressのプラグイン「Slack」側で設定する
プラグイン「Slack」をWordPressにインストールしてください。

管理画面のメニューに「Slack」という項目が追加されているので、そのうちの「Add New」をクリックします。

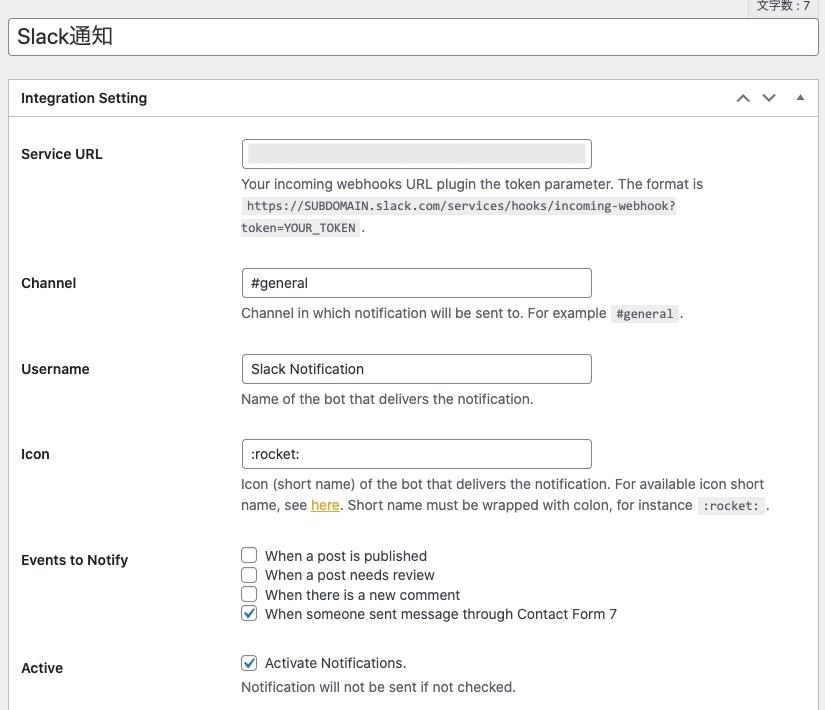
各種設定を入力して「保存」してください。
設定内容の詳細については以下。
管理画面上の設定名
WordPressで設定を保存しているときの、管理名になります。
Slackなどで表示されるものではないので、いつか設定を変えることになったときに分かりやすい名前であれば何でもOK。
Service URL
Slack Incoming Webhookで入手したURLを貼り付けます。
Username
Slackで投稿されるときのユーザー名です。
分かりやすいものを設定しておけばOK。
Icon
Slackで投稿されるときのアイコンを変更したいときに設定します(オプション)。
絵文字カタログにあるアイコンであれば設定が可能です。
アイコンの横にある「:icon-name:」という形式で表示されているテキストを貼り付けます。
Events to Notify
通知する設定を決めます。
「When a post is published」のチェックを外し、「When someone sent message through Contact Form 7」にチェックをつけてください。
Active
Slackに投稿されたときに通知するかどうかの設定です。
通知が必要な場合は「Activate Notifications.」にチェックを入れます。
これでWordPressサイトのフォームから問い合わせが送信されれば、Slackで通知が送られるようになります。
slackでフォームで入力された内容まで見られるようにしたいときの設定
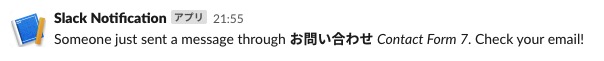
初期設定だと、通知内容は「問い合わせがあったこと」のみとなっています。

Slackでフォームの内容までわかるようにしたい場合は、少しだけプラグインのカスタマイズが必要です。

WordPressの管理画面で「プラグイン」→「プラグインエディター」をクリックします。
エディターを開いたとき、警告が表示される事があります。
- プラグインの内容を下手に変更するとシステムが壊れる可能性がある
- プラグインの更新をすると、変更箇所が上書きされてもとに戻る可能性がある
という内容です。
もちろん、適当にプラグインを変更してしまうと通知がうまく行かなくなってしまう可能性がありますので、以降の手順をひとつひとつ確認しながら行ってくださいね。
警告を確認したら青いボタン「理解しました」をクリックしてください。

右上のプラグイン選択で「Slack Contact Form 7」を選んで「選択」ボタンをクリックしてください。
次にファイル名の一覧で「slack-contact-form-7.php」が選択されていることを確認します。
もともとの(編集する前の)コードは↓
function wp_slack_wpcf7_submit( $events ) {
$events['wpcf7_submit'] = array(
// Action in Gravity Forms to hook in to get the message.
'action' => 'wpcf7_submit',
// Description appears in integration setting.
'description' => __( 'When someone sent message through Contact Form 7', 'slack' ),
// Message to deliver to channel. Returns false will prevent
// notification delivery.
'message' => function( $form, $result ) {
// @todo: Once attachment is supported in Slack
// we can send payload with nicely formatted message
// without relying on mail_sent result.
$sent = (
! empty( $result['mail_sent'] )
||
( ! empty( $result['status'] ) && 'mail_sent' === $result['status'] )
);
if ( $sent ) {
return apply_filters( 'slack_wpcf7_submit_message',
sprintf(
__( 'Someone just sent a message through *%s* _Contact Form 7_. Check your email!', 'slack' ),
is_callable( array( $form, 'title' ) ) ? $form->title() : $form->title
),
$form,
$result
);
}
return false;
}
);
return $events;
}
add_filter( 'slack_get_events', 'wp_slack_wpcf7_submit' );18行目〜27行目を消して、新しいコードに置き換えます。
【差し替えで入れるコード】
if ( $sent ) {
$submission = WPCF7_Submission::get_instance();
$formdata = $submission->get_posted_data();
$contents = '';
foreach ($formdata as $key => $val) {
if (substr($key, 0, 1) != '_') {
$contents .= $key . ':' . $val . "\n";
}
}
return apply_filters( 'slack_wpcf7_submit_message',
$contents,
$form,
$result
);
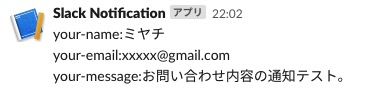
}差し替えが終わると、以下のようにSlackに投稿される内容が変更されます。

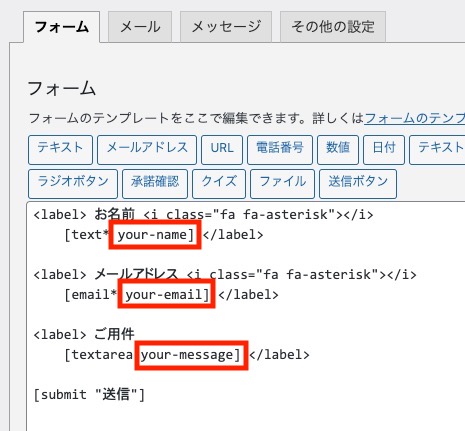
「your-name」「your-email」「your-message」は、Contact Form 7でフォームを設定するときに入力した値がそのまま反映されています。

WordPressサイトでの問い合わせは、簡単にslackで通知するように出来る
WordPressサイトで問い合わせがあったものはメールで確認するのは、地味に手間なケースがあると思います。
企業などで、チームで内容を確認したいときなどは、Slackで確認したほうが都合がいいことも多いのではないでしょうか。
SlackやContact Form 7は外部サービスとの連携が得意なので、ぜひ設定してみてください。