WEBページを閲覧する際、サーバーから送られてくるデータの中には通信内容をまとめたHTTPヘッダーが含まれています。
HTTPヘッダーはGoogle Chromeで確認することができますので、手順をまとめました。
目次
Google Chromeの検証モードでHTTPヘッダーを確認する
Google Chromeには、サイト開発者向けに各種データを確認できる検証モードがあります。
Windowsの場合は、キーボードでF12かCtrl+Shift+Iを入力してください。
MacならCommand+Option+Iです。
もしくは、閲覧中のページ内で右クリックして「検証」を選択してもOK。

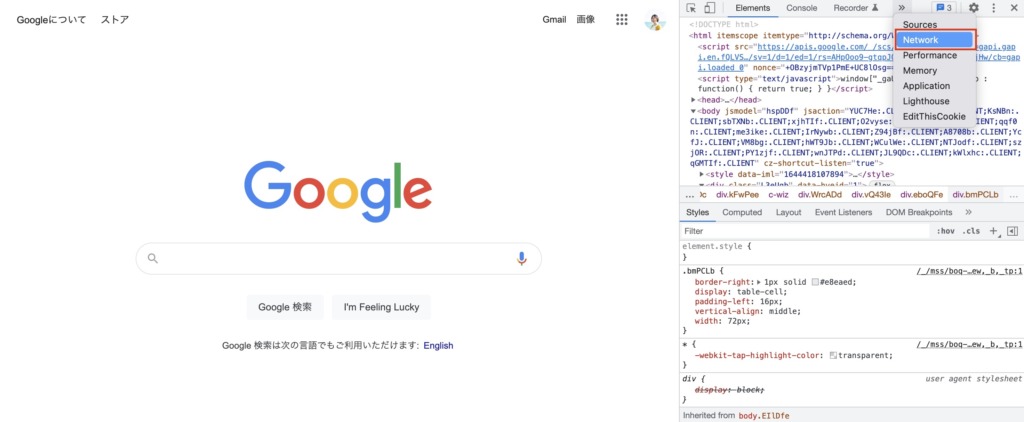
画面の右側もしくは下側に、サイトのHTML・CSSコードを確認できる枠がでてくるはずです。
その中の「Network」タブを選択してください。

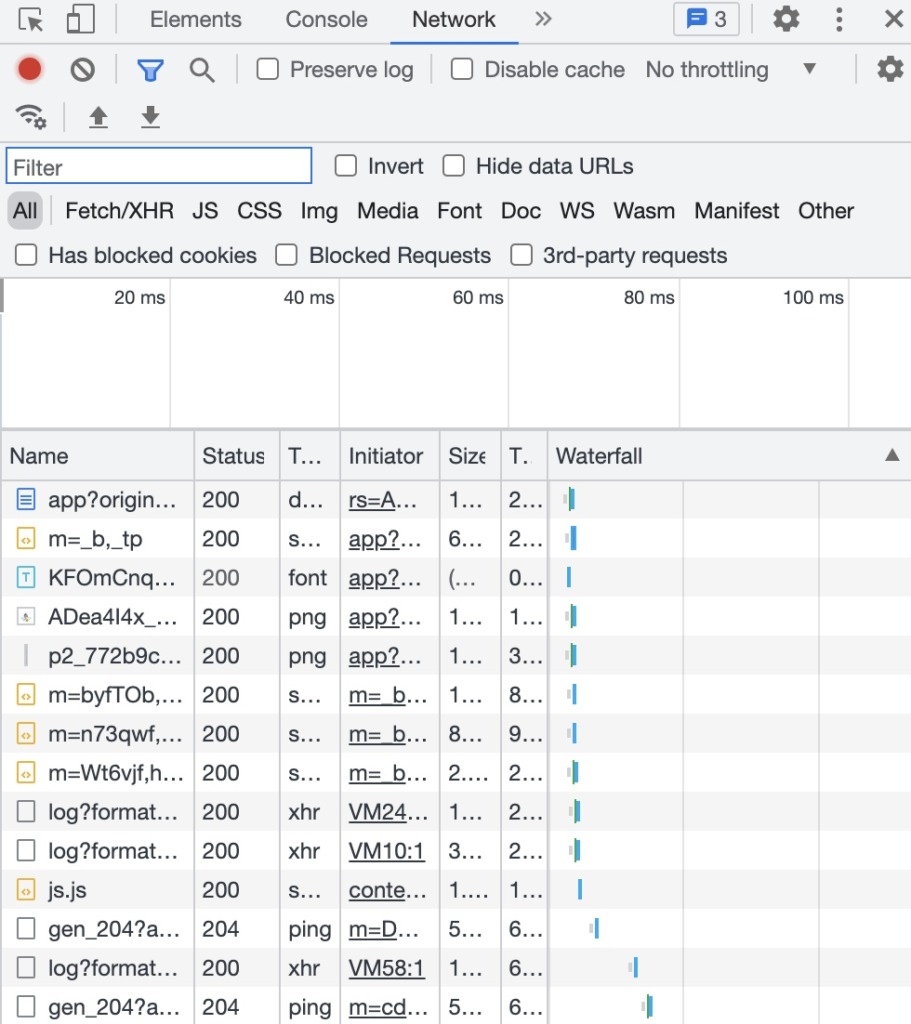
サイトを表示するときに行った通信の状態が一覧で表示されています。
ただし、最初に表示されるのはページ読み込みの最初からではなく、検証モードを開いたタイミングなど途中からの記録になってしまっているので注意してください。
いったんキーボードでWindowsならCtrl+R、MacならCommand+Rを入力してページを読み込み直してください。
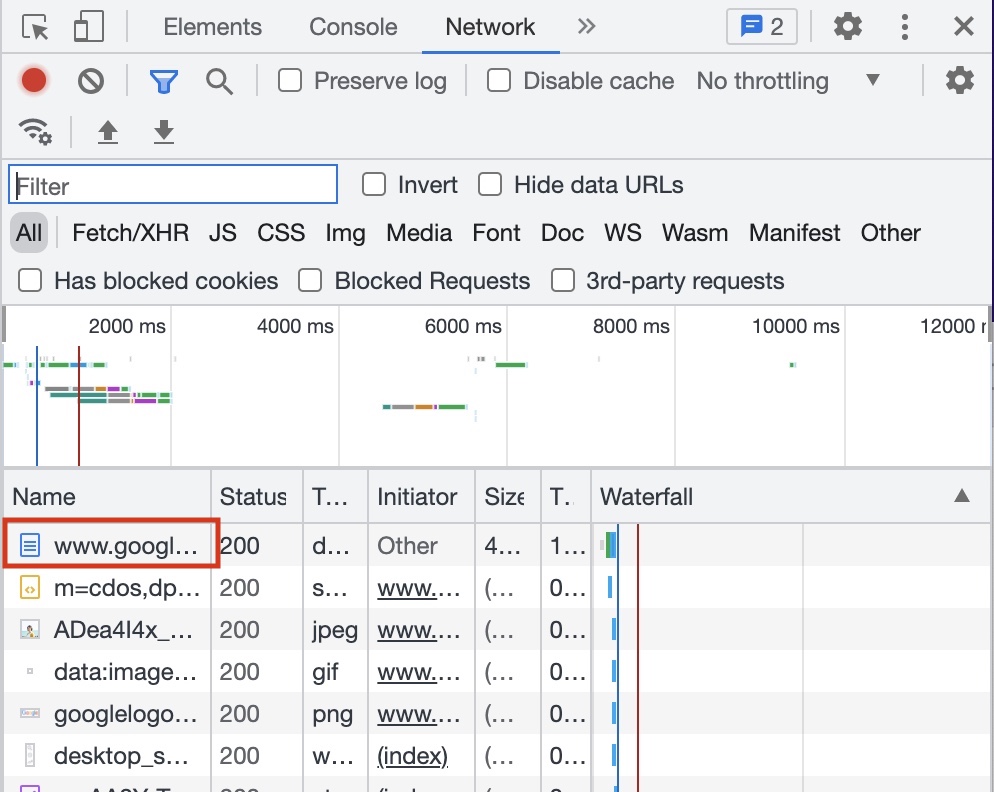
通信の最初から記録されます。

リストの一番上にあるのが、HTMLファイルの通信記録になります。
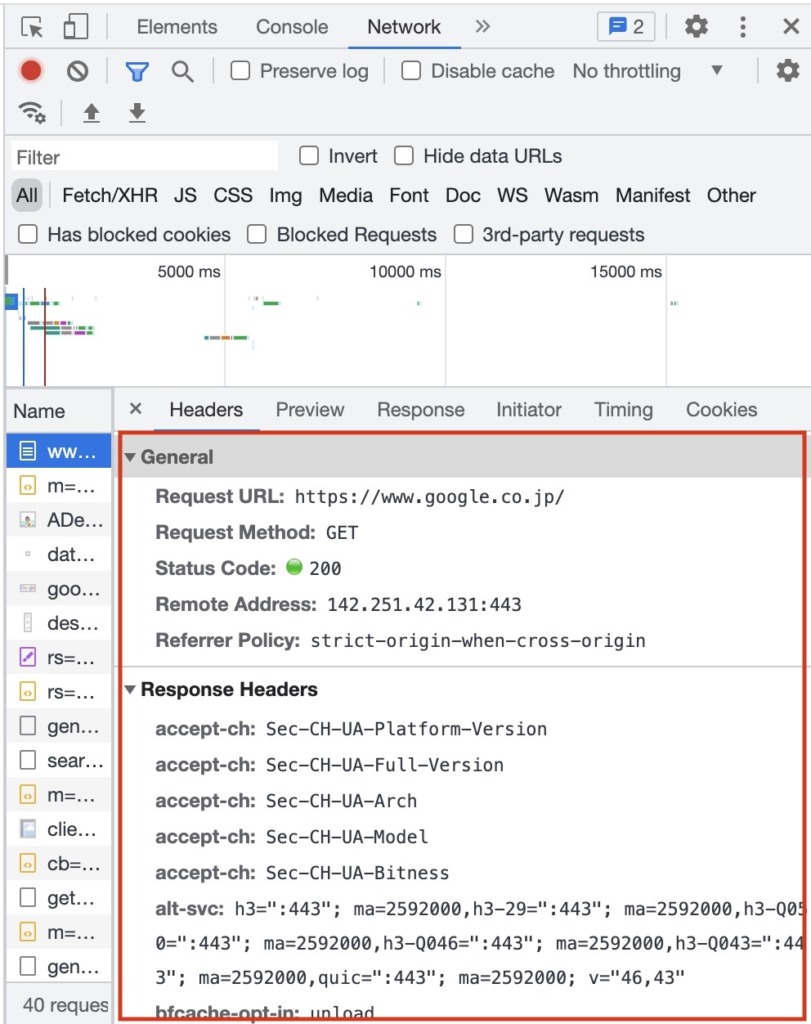
クリックすると、HTTPヘッダーの中身を確認できます。

まとめ
検証モードのNetworkタブで情報を確認するときは、一度ページを再読み込みするのがポイントです。
これで全データを確認できますので、活用してみてくださいね。








コメント