ネット上にWordPressサイトをアップしたけれど、完全公開したくないときはありますよね。
- まだ一部テスト中で一般の人に見られたら困る
- 決まった人にだけ見せたいサイトだから、一般公開したくない
などなど。
そういうときは、サイト閲覧にパスワードを設定するのが早いです。
パスワードを知っている人だけが見えるようにするんですね。
この記事では、無料プラグインを使って簡単に閲覧制限を設ける方法をまとめました。
目次
プラグイン「Password Protected」で閲覧制限を設定する
サイト閲覧時にパスワードを要求するように設定できるプラグインは多種ありますが、Password Protectedというプラグインがシンプルで使いやすいです。
Password Protectedのインストール方法

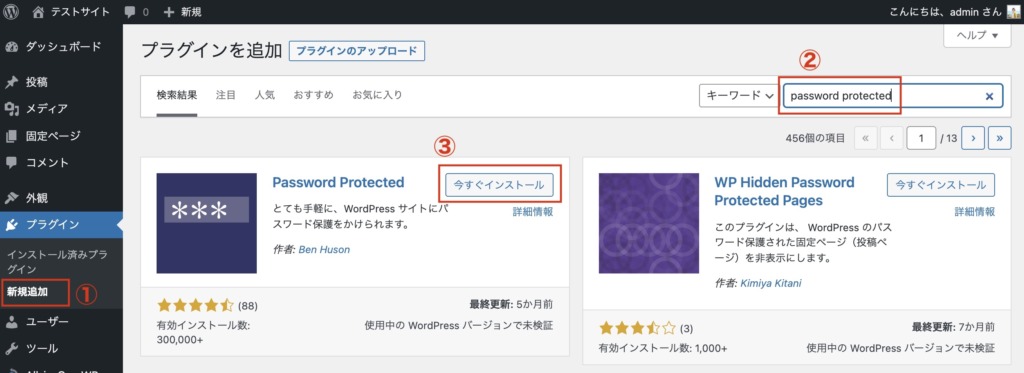
- 管理画面の「プラグイン」→「新規追加」
- 検索窓に「password protected」と入力
- 表示されたプラグインの「今すぐインストール」をクリック →「有効化」のボタンに変わったら再度クリック
これでインストールは完了です。
Password Protectedの設定方法

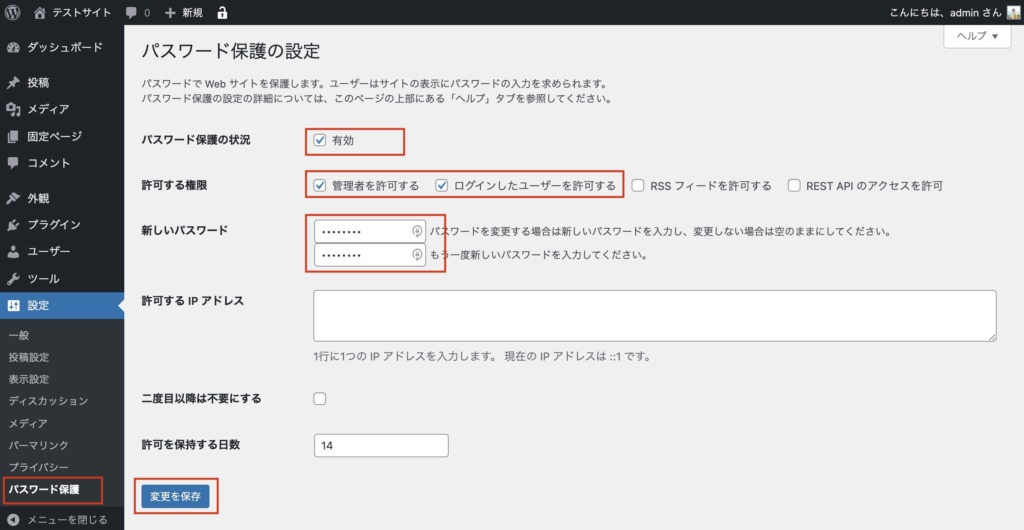
管理画面の「設定」にサブメニュー「パスワード保護」が追加されているので移動してください。
「パスワード保護の状況」にクリックを入れると、閲覧制限が設定されます。
ただしログイン中のユーザーや管理者はパスワードを入力せずともサイトを閲覧できたほうが便利だと思うので、「管理者を許可する」「ログインしたユーザーを許可する」にチェックをいれておくのがおすすめ。
「新しいパスワード」欄で、閲覧時に入力してほしいパスワードを2回入力します。
最後に「変更を保存」を押して完了です。
パスワード保護中のサイトの見た目・機能
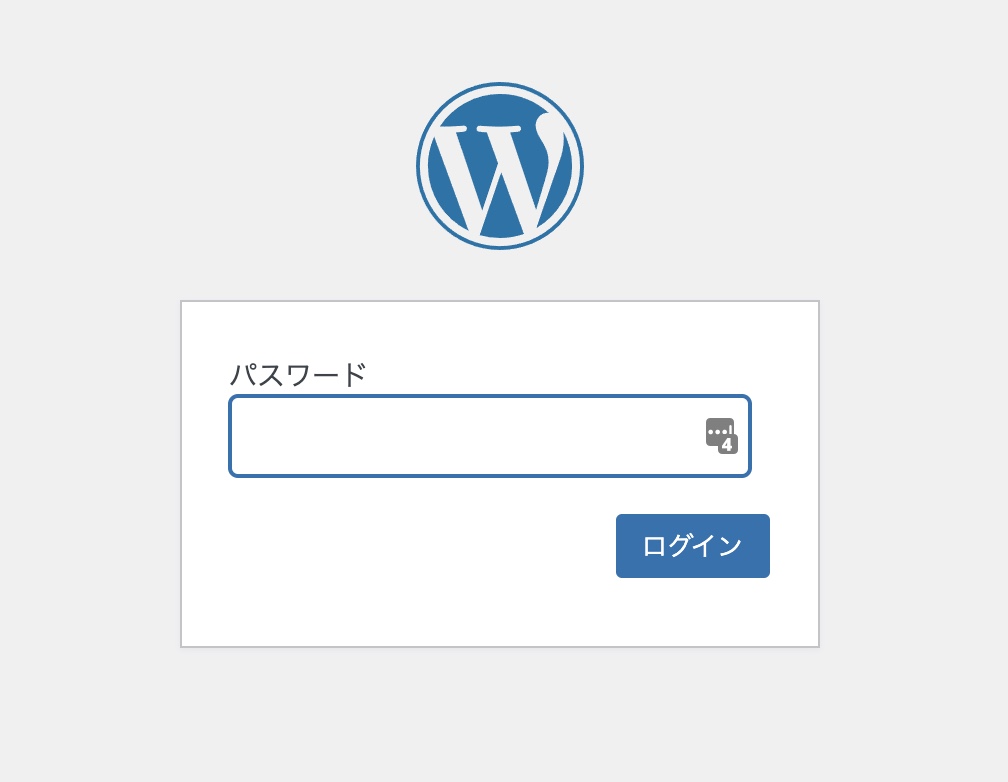
パスワードにてサイトの閲覧制限を行っている場合、どれでもサイト内のページを見ようとした人には最初にパスワードの入力欄を表示させます。

正しくパスワードを入力すればサイトを見ることができます。
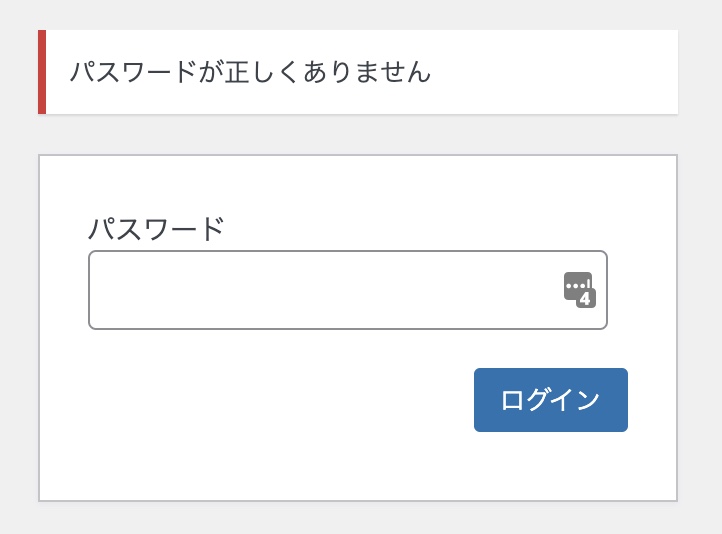
もし正しい情報を入れられなかった場合は、下記のようにエラーが表示される仕組みです。

管理画面はパスワード制限の対象外です。
パスワード制限をかけていてもログイン画面は通常通り表示されますし、ログイン後は管理画面もいつもと同じように使えます。










コメント