WordPressで新しいブロックエディターGutenbergがリリースされて、半年ちょっと経ちました。
リリースされた当初は、見慣れない編集画面に戸惑ったブロガーやアフィリエイターも多いはず。
やはり、使い慣れたものからの移行はハードルが高いですよね。
実際にリリースされた当初は不安定なところもあり、私はやや意図的に避けていた面もあります。
しかし、新エディターGutenbergを使わざるを得ない場面があっていろいろ試しているうちに、今はすっかり新エディターのファンになりました。
「めちゃくちゃ使いやすい!」というのが、今の本音です。
これまで長年にわたって旧エディターを使い続けてきた私だからこそ、新エディターで「かゆいところに手が届いた!」と思えたのです。
実際に、記事を書くときのストレスが減って楽に執筆できるようになりました。
そこでこの記事では、リリースから半年たった今だからこそ言える、新エディター Gutenberg の基本的な使い方やオススメポイントをまとめます。
WordPressのGutenbergはバージョン5.0で導入された新しいブロックエディター
ブロックエディター Gutenberg とは、2018年12月6日にリリースされたWordPress5.0以上で標準搭載された新しいエディターです。
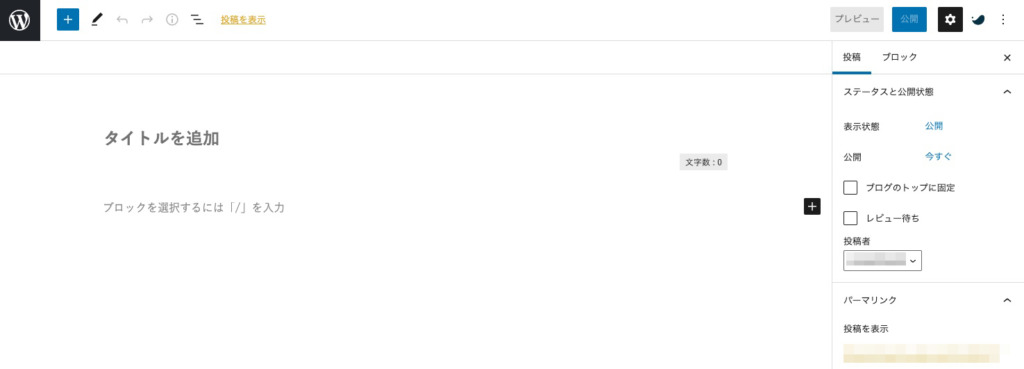
旧来のエディターとは全く見た目が変わりました。

タイトルと本文を入力するところの区切りがなくなって白一色となりました。
そして一見、旧エディタにあった太字、斜体、文字色変更などのアイコンがなくなった用に見え、戸惑った人も多いハズ。
もちろん、ちゃんと設定箇所はあるんですけどね。
Gutenbergの最大の特徴は、記事の内容を「ブロック」ごとに管理するということ
Gutenbergの最大の特徴は「ブロック」エディターである、ということにあります。
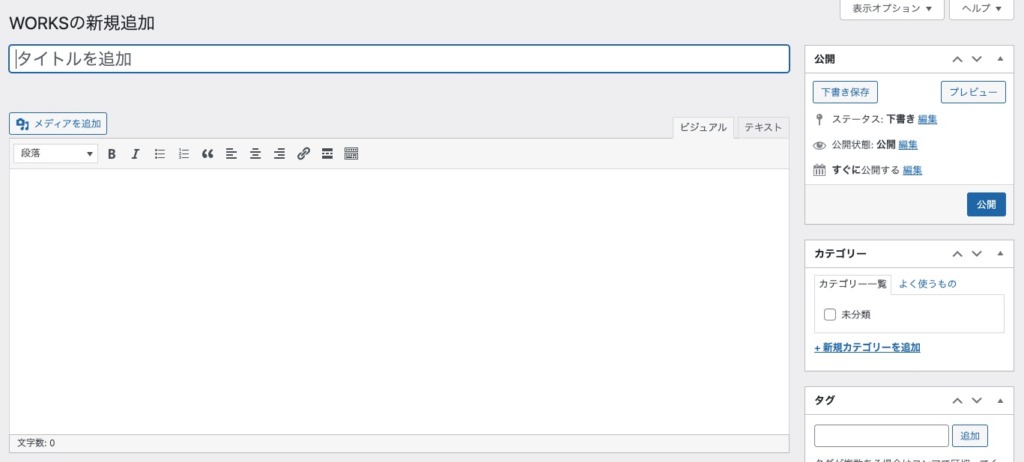
旧エディターでは、見た目からして本文は一つの枠の中に書き込む方式でした。

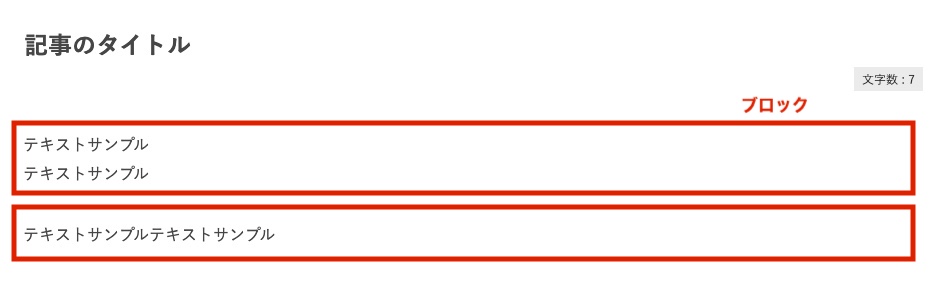
しかし、Gutenbergでは、見出し・段落・画像などの各要素を1つずつのブロックとして扱っています。

本文の各要素を「ブロック」として独立させたことで、まず以下のことがやりやすくなりました。
- 「ここいらないな」と思った段落をワンクリックで削除
- 各ブロックの順序をクリックで入れ替え
ブロックごとに管理をしているので、想定していないところに余白が入ってしまうなどのデザイン崩れもぐんと少なくなったのです。
Gutenbergという名前の由来は、活版印刷技術の発明者
Gutenbergという名前は、活版印刷技術を発明したヨハネス・グーテンベルグに由来しています。
名前から変わるようにドイツ出身の人で、彼の発明した技術により本の大量生産が可能になりました。
そこで「もっとたくさんの人が、簡単に記事をかけるように」という願いを込めて、Gutenbergという名前になったそうです。
WordPressのブロックエディターGutenbergの基本的な使い方
Gutenbergでは、基本的に以下のように記事を書いていきます。
- 新しいブロックを追加
- デフォルトだと通常テキスト(段落)用ブロックなので、種類を変えたい場合は変更
- 中身を書く(設定する)
基本的に文章を書いていくときは旧エディタと同じように「Enter」を押していくと、勝手にブロックが下に追加されていきます。
そのため、ブロックの追加などをわざわざ意識せず、どんどんテキストを書いていくことができます。
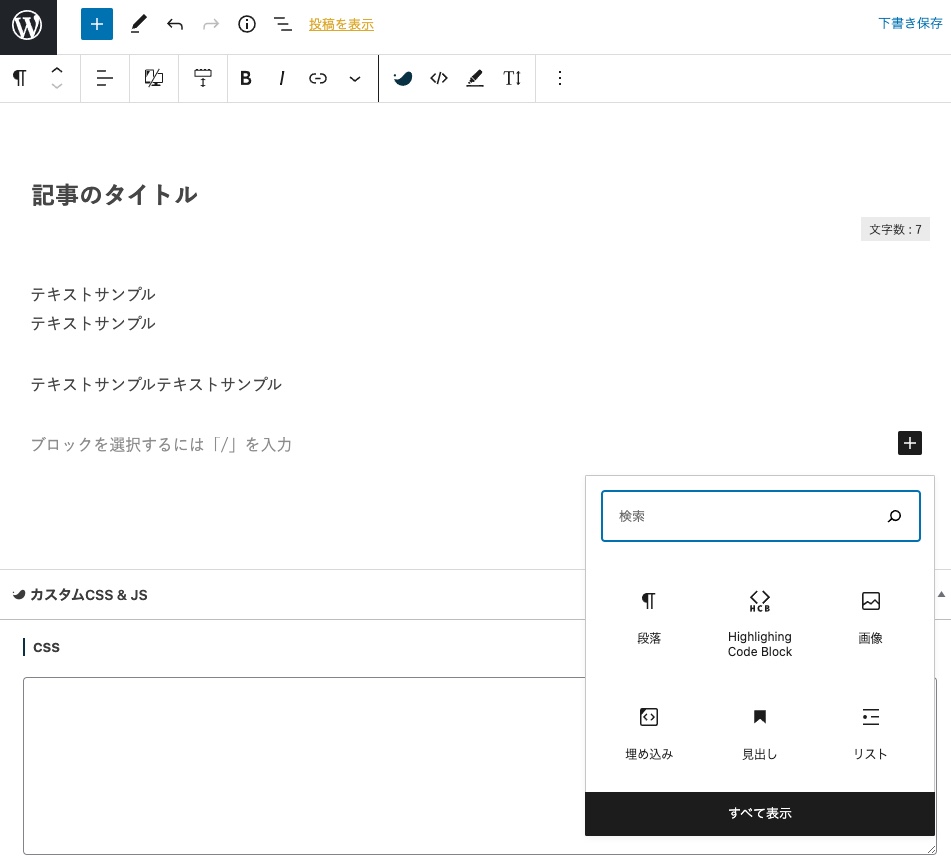
書いていくなかで、「画像を追加したい」「見出しにしたい」「引用ブロックにしたい」と思うときは、ブロックの左側に出現する+マークで変更ができます。

WordPressのブロックエディターGutenberg の一番の良さは「スムーズに記事作成ができるようになること」
ブロックエディターGutenbergにして執筆作業を楽に進められるようになった点はたくさんありますが、私が主に「いいな」と思う点は4つです。
- ブロックごとに順番の入れ替えが楽にできる
- 画像を入れる際の手間が減る
- 外部コンテンツの埋め込みがしやすい
- コンテンツの横並びが簡単にできる
ブロックごとに順番の入れ替えが楽にできる
Gutenbergの最大の特徴は「ブロック」を基準としたエディターであること。
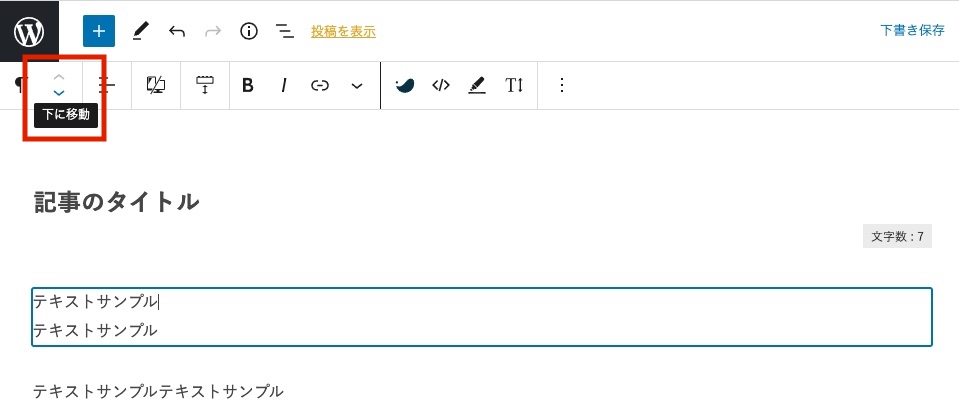
そのおかげで、執筆中にコンテンツの順葉を入れ替えたくなった場合も簡単に変更ができます。

画像赤枠の部分で上矢印もしくは下矢印を押すと変更ができます。
複数のブロックを選択して一気に入れ替え、ということも可能です。
画像を入れる際の手間が減る
記事に画像や動画を入れるときって、ちょっと手間ですよね。
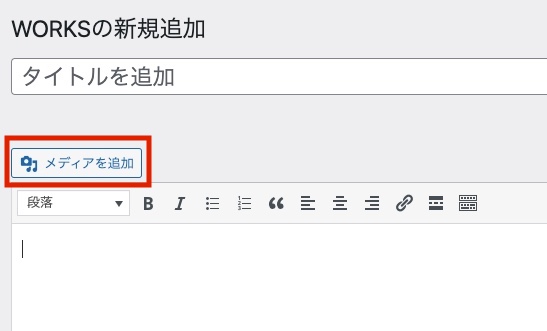
旧エディターであれば本文のエディタ左上にある「メディアを追加」をクリックして、メディアライブラリから写真を選択するかアップロードする必要があります。

「画像を入れるときの手間を減らしたい」と思う人もいると思います。
そんな人に朗報です。
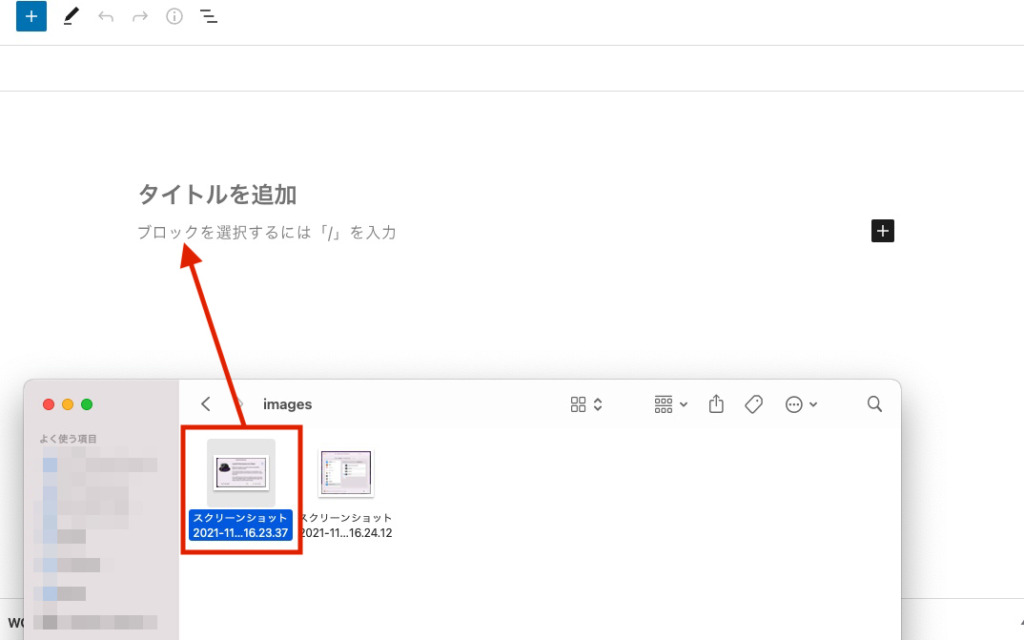
Gutenbergでは、フォルダから写真をドラッグ&ドロップして持ってくるだけで挿入されます。

正直、これだけで画像・動画の挿入が楽になります。
外部コンテンツの埋め込みがしやすい
ブログなどで記事を書いていると、YouTube動画やTwitter・Instagram・Facebookの投稿などの外部コンテンツを埋め込みたいときがあると思います。
旧エディターだと、入力モードを「ビジュアル」から「テキスト」に変更して、HTMLタグを貼り付ける、という形で対応していたのではないでしょうか。
中には、慣れていないときに「HTMLタグとはなんだろう?」とつまずいてしまった経験もあるのかもしれません。
しかし、新エディタではHTMLタグを使う必要はありません。
外部コンテツ埋め込み用のブロックが大量に用意されています。

用意されているのは実に33種類。
日本でよく使われている主要なSNSなどもかなり網羅されています。
- YouTube
- Spotify
- Flickr
- Dailymotion
- Hulu
- Slideshare
- TED
- VideoPass
- Amazon Kindle
など、種類はかなり豊富です。
実際に埋め込むときには、コンテンツページのURLを入れるだけです。
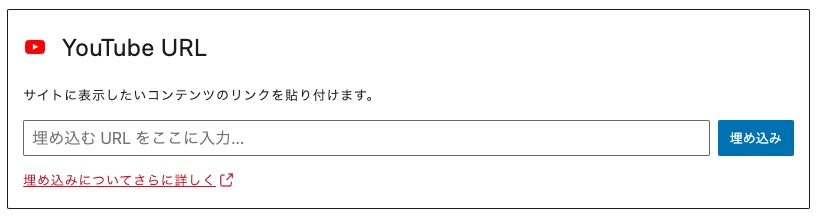
例えばYouTubeのブロックは↓のようになっています。

URLを入れて右側の「埋め込み」ボタンをクリックするだけで、あとは勝手に動画を埋め込みしてくれます。
コンテンツの横並びが簡単にできる
記事中のコンテンツを横並びにしたいとき、ありませんか?
そんなとき、旧エディターでは対応しきれていないので、なかなか思うようにできなかった…という経験はあると思います。
画像とテキストの横並びをしてみても、よっぽどうまく画像のサイズなどを設定しないときれいに画面に表示されないんです。
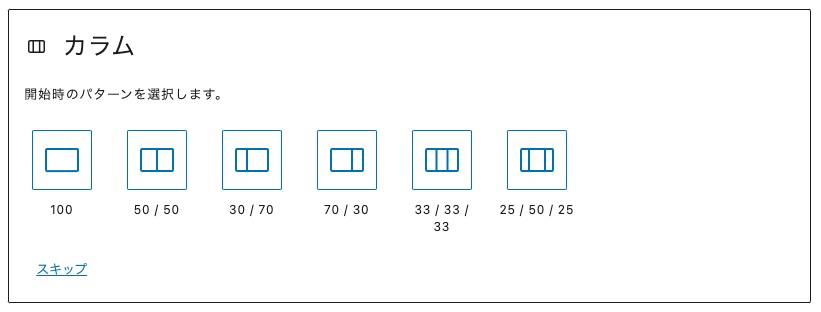
でも、Gutenbergだと「カラム」というブロックがあって、それを使えば簡単&キレイにコンテンツの横並びができます。

また、カラムのブロックであれば、スマホのときには勝手に縦並びになってくれるのでスマホ対策もOK。
気にせず記事を書いていけます。
WordPressのブロックエディターGutenberg のイマイチなところは既存プラグインとの兼ね合い
優れたところの多いGutenbergですが、もちろん「まだまだこれから」なところがあります。
Gutenbergで使えないプラグインの場合は、クラシックというブロックを使う
ときどき、Gutenbergでは使えないプラグインに遭遇することがあります。
だから当初は、私も「Gutenbergをあきらめるしかないのか…」と思いました。
でも実は、Gutenbergで利用できるブロックの中に「クラシック」があります。
クラシックのブロック内では、限定的に旧エディタが使えるという優れもの。

そこで、私はうまく動作しないプラグインは「クラシック」のブロックにして挿入しています。
WordPressの新ブロックエディターGutenbergを使って、記事をよりスムーズに書こう
正式リリースされた当初こそ「使いにくい!」という声の多かったGutenbergですが、半年経って目立ったバグがなくなったほか、対応するプラグインもかなり増えて使わない理由がなくなってきました。
私が人にWordPressをオススメするときは、ほぼ100%いっしょにGutenbergでの記事執筆もオススメしています。
便利な点が多いので、ぜひGutenbergを使ってみてくださいね!