「WordPress」って名前は聞いたことがあるけれど、詳細はまったく知らない。
使ってみたことがないので、何ができるかわからない。
無料で使えると聞いたけど本当なのか知らない。
どうしても、WordPress初心者には難しく見えてしまうことがありますが、実は無料で使える高機能なツールなんです。
この記事では、WordPress利用歴10年超えの私が知識ゼロの人でもわかりやすいように「WordPressとは何か」についてまとめました。
この記事では
- WordPressの概要
- WordPressの特徴
- WordPressの基本的な使い方
を知ることができます。
WordPressとは簡単に高機能なWEBサイトを作れるシステム

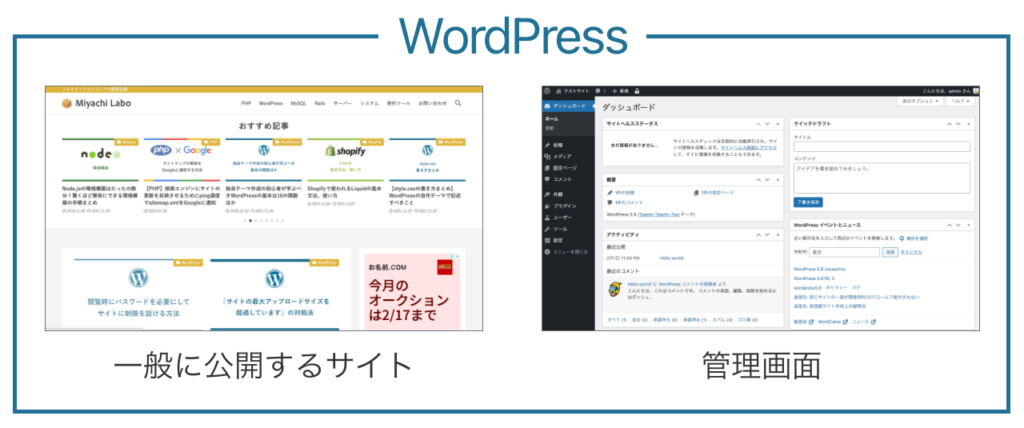
WordPressは平たく言うと、簡単に高機能なWEBサイト(ブログ、コーポレートサイト、ECショップ等)を作れるシステムです。
プログラムを書かなくてもWEBサイト内の記事を更新し、デザインを変更することができる管理画面が用意されています。

WordPressに様々な機能を追加できる「プラグイン」というものも活用すれば、クレジットカード決済機能をつけたECショップにしたり、サイトに来た人が自由にコンテンツを投稿できるSNSのような交流サイトにすることも可能です。
【WordPressでできること】
- プログラムを書かなくてもWEBサイトが作れる
- 管理画面から記事の更新が簡単にできる
- 見た目のカスタマイズがかなり自由にできる(色変更、画像追加など)
- プラグインを活用すれば様々な機能が簡単に追加できる
かなり高機能で自由度が高いうえ、さらにすごいことにWordPressは無料で使うことができます。
全世界で使われ、ネット上に存在するサイトの約40%がWordPressで作られているとも言われています。

2003年に初めて登場したWordPressは2022年に入っても人気が衰えることなく、まだまだ多くのサイトがWordPressで作られている発展途中。

管理画面もわかりやすく、プログラミングの知識がない人でも問題なく使えます。
もし使い方に困ってしまっても、世界中で多くの人が使っているのでWEBで使い方をいくらでも調べられるのもメリットですね。
【WordPressのメリット】
- 専門知識がなくてもサイトが作れる
- カスタマイズ性が高いので、希望のサイトが作りやすい
- 無料で使える
- 使い方に困っても、ネットで解決法を簡単に検索できる
ただし、いいところばかりではなくデメリットもあります。
WordPressサイト本体は無料で使えますが、WordPressネット上にアップする場所を確保するために有料でサーバー等を契約する必要があります。
例えるとWordPressは「家」で、土地がないと家が建てられないように、ネット上での土地にあたる「サーバー」を契約しておかないと公開ができません。
また家が建っていてもどこにあるか住所がわからなければ誰も訪れることができないように、ネットの世界で住所にあたる「ドメイン」の用意も必須です。
こだわらなければサーバーは月500〜1,000円ほど、ドメインは年2,000円弱。
あまり高くはないので安心してください。
【WordPressのデメリット】
- 公開するにはサーバー代とドメイン代が必要
- 高機能すぎて、逆にどう使ったらいいか困る場合もやや発生する
厳密に言うと、実はWordPressが無料で使えるサーバーを用意してくれているので完全無料でサイトを作ることも出来なくはないです。
ただし無料であるが故に不安定かついつまで提供されるのかわからないので、きちんとWEBサイトを運営したい人に無料サーバーは向いていません。
WordPressは「WEBサイトが欲しい」と思ったときにあまりお金をかけずに、でもちょっとこだわって作りたい場合におすすめなサイト制作ツールですね。
少し話が脇道にそれますが、もし最低限コンテンツが表示できればよく、デザイン・機能にそこまでこだわる必要がなければ、無料公開ができるWixやJimdoというサイト作成サービスを検討するのもありです。
WordPressが採用している「オープンソース」「GPLライセンス」とは
先ほどWordPressは無料で使うことができると言いました。
これは「オープンソース」「GPLライセンス」という考え方をWordPressが採用しているからです。
(権利面の話になるので、興味のない人はこのセクションを飛ばして次に進んでも問題ありません)
オープンソース
「オープンソース」というのは、プログラムを構成しているソースコードを無償で公開することを意味します。
実際にWordPress本体のコードはすべて公開されていて、誰でも中身を確認することが可能です。
過去の変更点も含め、下記サイトで全記録が公開されています。
オープンソースで作られたプログラムは自分の状況にあわせて改良して使って良いことになっています。
だからこそ、WordPressは自由にカスタマイズされて全世界で使われているんですね。
【オープンソースの良いところ】
- 無料で使える
- 自由にカスタマイズができる
- 開発元が倒産などしても使い続けられる
ただし、利用に際しデメリット・制約がまったくないのではありません。
オープンソースのプログラムでバグが見つかったとしても、開発者はバグ修正の責任がありません。
有名なプログラムであれば開発者が直してくれることもありますが、全てがそうではないんですね。
常にマニュアルが完備されているわけでもないので、使い方に困ったら最悪ソースコードを読み解く必要があります。
【オープンソースの良くないところ】
- バグが直されないままの可能性がある
- マニュアルが完備されていない
ただし、WordPressにおいては多くの人が開発に携わっておりバグが放置されることは基本ないです。
またマニュアルも完備されているほか、多くのブロガーさんが解説記事を書いてくれているので問題ありません。
WordPressにおいては、デメリットはなくオープンソースのメリットを享受できていると言えますね。
GPLライセンス
オープンソースのプログラムは改変自由ですが、著作権をどう扱うかは別の問題。
WordPressでは著作権のあり方を示すものとしてGPLライセンスを採用しました。
GPLライセンスとは、著作権は保持しつつもプログラムの利用・改変・再配布を誰でも自由に行うことができることを意味します。
具体的には以下の4つの「自由」を掲げています。
- いかなる目的に対しても、プログラムを実行する自由
- プログラムがどのように動いているか研究し、必要に応じて改造する自由
- 身近な人を助けられるよう、コピーを再配布する自由
- 改変した版を他に配布する自由
WordPressをベースにしたサイトやWEBツールを誰でも不特定多数に配布してもよいですし、極端な話、公序良俗に反するサービスのためにWordPressを用いてもOKです。
誰でも自由に使えます。
同時に、GPLライセンスを利用しているWordPressサイトをベースに作られたものは、配布するときに同じくGPLライセンスを採用しなければならないと決められています。
だから誰かがWordPressのデザインを決める「テーマ」を作ったとして、それを誰かに配布するときに「改変したらNGです」とは宣言できないということですね。
もっとGPLライセンスについて知りたい方は下記記事が参考になります。

WordPressの簡単な使い方・サイトの作り方
WordPressの管理画面では記事の内容やサイトの色、表示する画像などを変更することができます。
サイトを作っていくときは、主に以下の順番で行います。
- サイト全体のデザインの方向性を決める「テーマ」を選ぶ
- 色や表示コンテンツのカスタマイズをする
- 記事を書いて各種コンテンツを投稿する
詳しく説明していきますね。
サイト全体のデザインの方向性を決める「テーマ」を選ぶ
サイトを作るときに、一番最初に決めたほうがいいのは「どのテーマを使うか」ということです。
「テーマ」はいわばサイトの見た目の方向性を決めるもので、シンプルなブログ風、オンラインショップ風、ビジネスサイト風など、多種多様のテーマがあります。
自分の目的に近いテーマを選ぶことで、サイトのデザインを一気に設定ができるんですね。

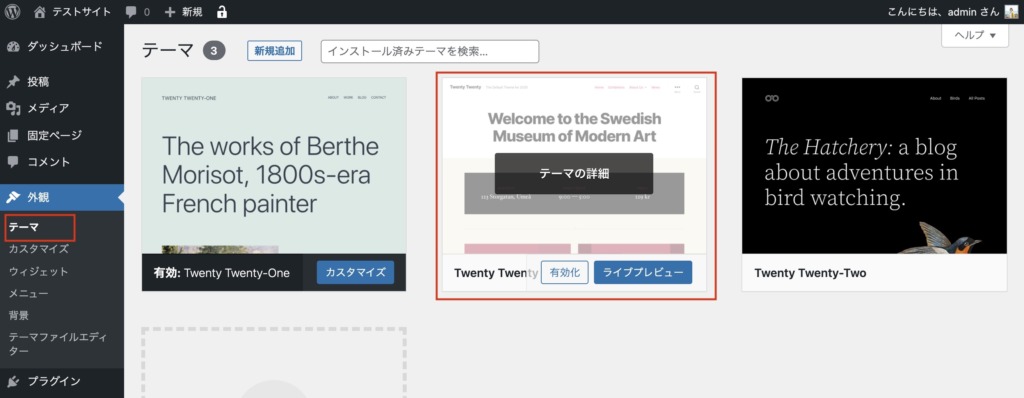
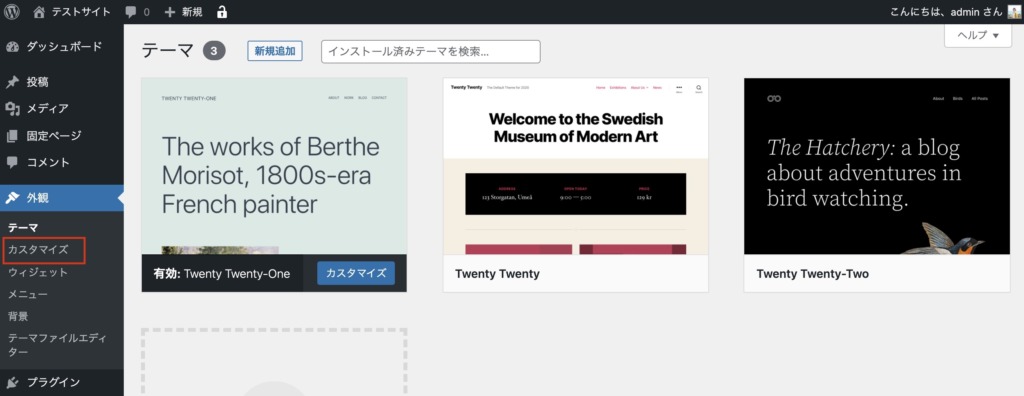
管理画面のメニュー「外観」→「テーマ」に移動すると、すでにそのサイトで使えるテーマの一覧が表示されます。
おそらくデフォルトではWordPress公式が用意しているテーマが3種類入っているはずです。
テーマの上にマウスを持っていくと、「有効化」「ライブプレビュー」というボタンが表示されます。
そのテーマに切り替えてしまいたいときは「有効化」を、いったん切り替えたらどのようなサイトになるかプレビューを確認したいときは「ライブプレビュー」をクリックしてみてください。
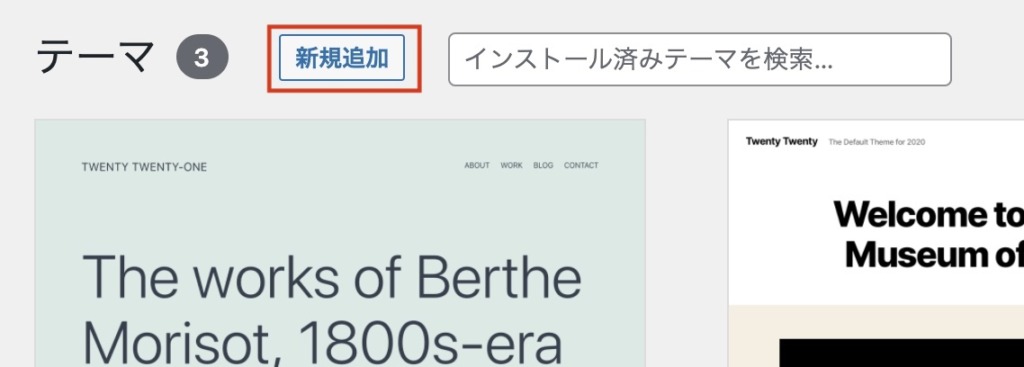
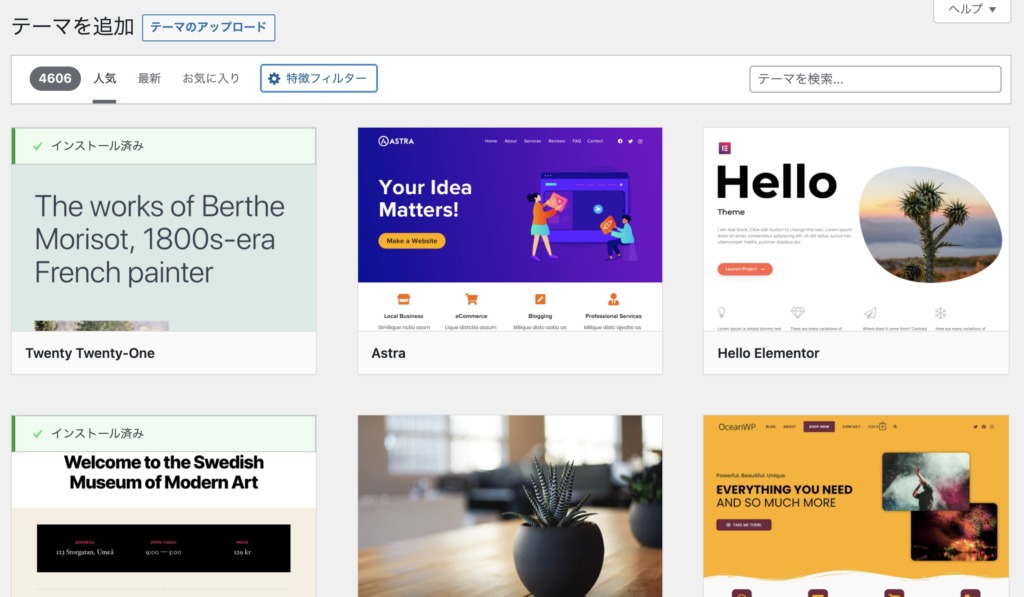
テーマはデフォルトの3種類の他にもたくさんあるので、自分が気に入るものがあれば自由に追加できます。

ページの上の方にある「新規追加」のボタンをクリック。

世界中の人が開発したテーマの一覧が表示されるので、気に入ったものを自由に試すことができます。
色や表示コンテンツのカスタマイズをする
気に入ったテーマが見つかったら、より自分の希望に近づくように色やコンテンツのカスタマイズをしていきます。

メニュー「外観」→「カスタマイズ」に移動します。

サイトのロゴ、メニュー項目、背景色、文字サイズなどを自由に設定ができます。
設定した内容は右側にリアルタイムでプレビュー表示されるので、確認しながらカスタマイズできるのが便利です。
カスタマイズが完了したら、左上の青い「公開」ボタンを押してサイトに反映させましょう。
記事を書いて各種コンテンツを投稿する
サイト全体の設定が終わったら、あとはサイトにコンテンツを入れていくだけ。
主にコンテンツ制作に使うのは下記の2つです。
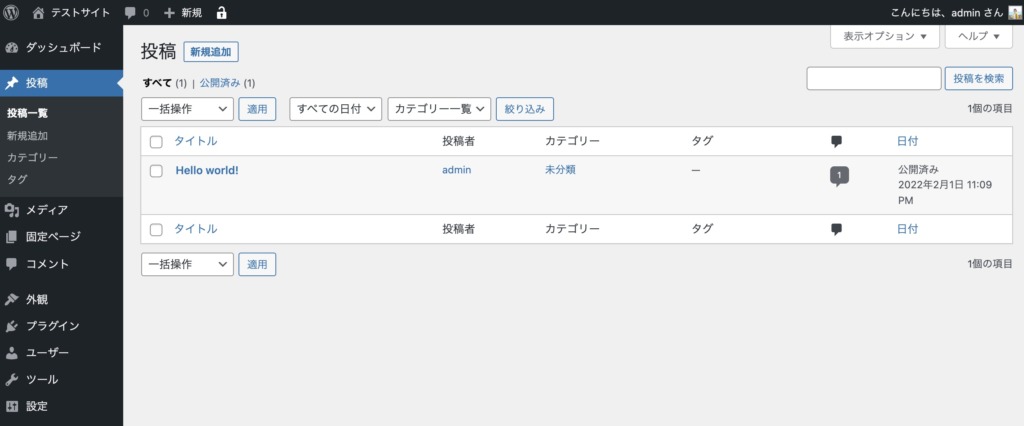
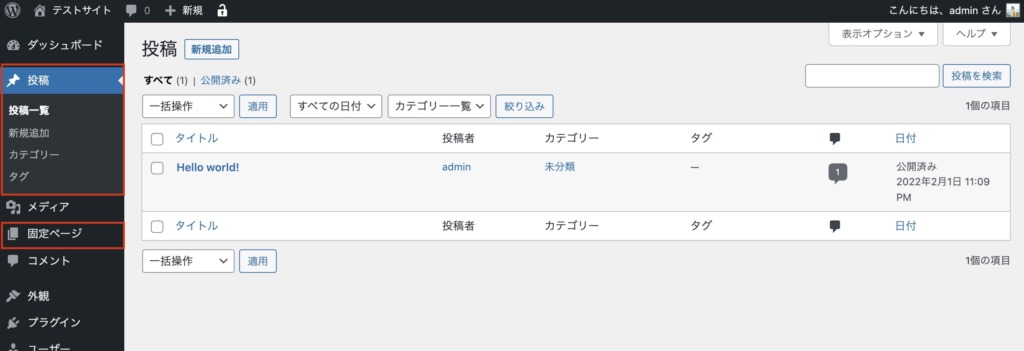
- 投稿
- 固定ページ

どちらも記事執筆メニューなのでわかりにくいですが、投稿ページは「日付順に並べて一覧表示されたり、カテゴリごとに分類するもの」、固定ページは日付順などに並べることなく「単体として完結するページ」を意味します。
ブログ記事、お知らせなどは「投稿」で作り、サービス紹介や企業概要、お問い合わせページを「固定ページ」で作ると良いでしょう。
記事の編集画面は直感的に編集できるようになっています。

執筆が終わったら右上の「公開」もしくは「更新」ボタンをクリックしてサイトに掲載できます。
まとめ
WordPressを触ったことのない人向けに、WordPressの概要・考え方・使い方についてまとめました。
- WordPressは無料で使える高機能なブログ・サイト管理ツール
- 「オープンソース」「GLPライセンス」を採用しているので誰でも自由に改変可能
- 管理画面は直感的に操作が可能
サイトを公開するためにはサーバー・ドメインを契約する必要があるので完全無料とは言えないですが、かなり安価で機能性の高いサイトを作ることができます。
世界シェア40%超えのツールを日本語で使えるので、ぜひ試してみてくださいね。










コメント