Shopifyのテーマをカスタマイズするときや、新規でテーマを作成する際、たしかにShopifyの管理画面から編集できますがやりにくいですよね。
ローカルで開発できる環境が必要です。
実はShopifyには開発者のためのAPIが完備されており、Theme Kitを使うことで簡単にローカル開発環境を整えることができるので、その方法をまとめました。
Shopifyのローカル開発環境の全体像
基本的に、Shopifyのローカル開発環境は「Theme Kit」という公式APIを使います。
- Theme Kitをインストール
- Shopifyの管理画面でプライベートアプリを作成
- APIパスワードを使ってShopifyのテーマをダウンロード
- ターミナルにテーマ内の変更を監視させる
あとは普段使っているエディターでファイル編集をするだけ。
変更があるごとに、即時にサーバー上のテーマファイルに反映されます。
サーバー上への反映には数秒のタイムラグがあるとはいえ、面倒なデプロイ作業などが必要ないのでかなり便利です。
Shopifyのローカル開発環境を作る手順まとめ
実際にローカル開発環境を構築していきましょう。
Theme Kitをインストール
Theme KitはShopify公式が用意しているツールです。
- Windows、mac OS、Linuxで動作
- チームによるテーマ開発のためにGitなどの利用OK
- 複数の環境にテーマをアップロード
- ローカルでの変更を監視し、Shopifyに自動アップロード
OSごとにインストール方法が少し違うので、個別に案内しますね。
mac OSでのインストール
公式よりHomebrewを使ってインストールする方法が推奨されています。
$ brew tap shopify/shopify
$ brew install themekitApple M1 チップの環境にはまだ正式対応していないようなので注意。
ただし、Rosetta環境を適用することにより動作します。
https://developer.apple.com/documentation/apple-silicon/about-the-rosetta-translation-environment
Windowsでのインストール
Chocolatelyを用いたインストールが推奨されています。
$ choco install themekitLinuxでのインストール
下記コマンドでインストール可能です。
$ curl -s https://shopify.dev/themekit.py | sudo pythonLinux環境下におけるHomebrewでのインストールは公式サポートされていないので、上記コマンドでのインストールを推奨します。
Shopifyの管理画面でプライベートアプリを作成
Theme Kitのインストールが終わったら、Shopify側の設定に移ります。
新しくテーマを作成したい場合でも、無料公式テーマDawnをベースに作成することが推奨されています。
Dawnのインストールを先に済ませておきましょう。
テーマをローカル開発環境で編集するためのプライベートアプリを作成していきます。

「アプリ管理」メニューの中にある「プライベートアプリを管理する」をクリックしてください。

「プライベートアプリを作成」をクリック。
必要事項を入力していきます。

| プライベートアプリ名 | 自分がわかるものであれば、何でもOK |
| 緊急連絡用開発者メール | 普段、使っているメールアドレスを入れます |
そのまま下にスクロールして、次は権限を設定していきます。

最初は何の権限も付与されていません。
「非アクティブなAdmin API権限を表示する」をクリックして権限の一覧を表示させてください。

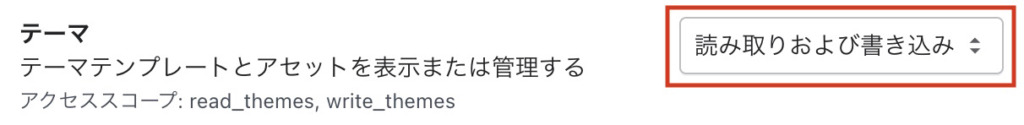
項目「テーマ」の権限を「読み取りおよび書き込み」にして、ページ下部にある「保存」ボタンをクリックします。

最後に確認のポップアップが表示されるので「アプリを作成する」をクリック。
クリックしたあと画面はしばらくそのまま変わりませんが、アプリ作成に時間がかかるだけなのでそのまま待ってください。

上記メッセージが表示されれば、アプリが正常に作成されています。

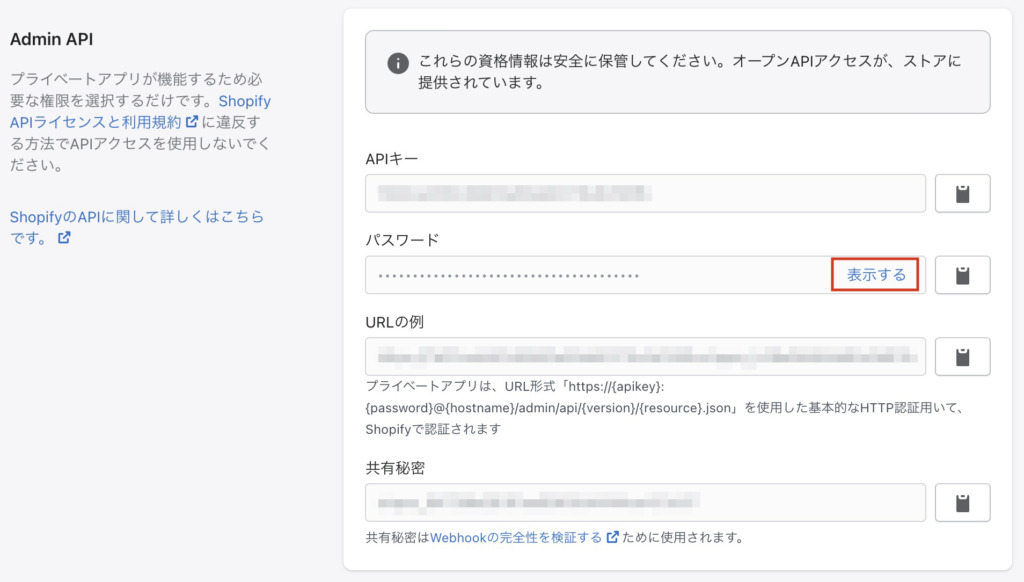
「Admin API」欄に必要な情報がまとまっています。
このパスワードがあとで必要になるので、「表示する」をクリックして出てきた文字列をどこかに控えておいてください。
各種API情報の取り扱いには、充分注意してください。
APIパスワードを使ってShopifyのテーマファイルをダウンロード
いよいよTheme Kitを使って、Shopify上のテーマファイルをローカル開発環境にダウンローをしていきます。
テーマファイル一式をダウンロードするためのフォルダを作成してください。
(※場所はどこでも構いません)
その後、ターミナルでフォルダの場所まで移動してください。
$ cd [作成したフォルダまでのパス]次に、ダウンロードすべきテーマのIDを確認します。
$ theme get --list -p=[APIパスワード] -s=[ShopifyストアのトップページURL]具体的には、APIパスワードが「ABC123」で、トップページのURLが「store.shopify.com」の場合は以下になります。
$ theme get --list -p=ABC123 -s=store.shopify.comすると、Shopifyにインストールされているテーマの一覧がIDとともに表示されるはずです。
Available theme versions:
[123456789][live] Dawn
[123456799] Debut[live]は現在使用中のテーマであることを示しています。
テーマIDは、最初に[123456789]などのように表示されている数字です。
IDがわかったら、下記コマンドにてShopifyからテーマ一式をダウンロードさせます。
$ theme get --password=[APIパスワード] --store=[ShopifyストアのトップページURL] --themeid=[テーマID]具体的には次のような形になるかと思います。
$ theme get --password=ABC123 --store=store.shopify.com --themeid=123456789これで自動的にダウンロードが開始されます。
ターミナルにテーマ内の変更を監視させる
テーマファイルのダウンロードが完了したら、あとは普段使っているエディタなどでファイルを編集していけばOK。
ただし、変更したものを自動的にShopifyに反映させるためには下記のコマンドが必要です。
$ theme watch --allow-live変更を監視して、必要なファイルを自動更新してくれます。
更新作業を終わらせたいときは、macOSならCommand + C、WindowsならCtrl + Cで終了させることができます。







![[API] Invalid API key or access token 解決方法まとめ](https://labo.kon-ruri.co.jp/wp-content/uploads/2021/11/API-Invalid-API-key-or-access-token-解決方法まとめ-300x157.png)
コメント