テーマをカスタマイズしていく際、オリジナルのCSS、JS、画像を読み込ませたいときの方法をまとめました。
Shopifyでは読み込み速度を高速化させる目的で独自のCDNを用いていることから、素直にHTMLタグで読み込んでも正常に動作しません。
ぜひこの記事の方法で外部ファイルを読み込んでください。
Shopifyサイトで外部ファイルを読み込む方法
CSS、JS、画像などのファイルを読み込む方法は、下記の3つがあります。
- テーマ内に配置し読み込む
- Shopify管理画面からアップロードして読み込む
- 外部のサイト(ドメイン)にあるファイルを直接読み込む
テーマのカスタマイズをしている場合は、主にテーマ内に配置されたファイルを読み込むケースが多いかと思います。
テーマ内に配置したファイルを読み込む
おそらく一番利用ケースが多いであろう、テーマ内の各種ファイルを読み込む方法をまとめます。
CSSファイルの読み込み
Shopifyテーマファイルの構造上、assetsフォルダ直下にCSSファイルを配置すると思います。
テーマフォルダ
L assets
L custom.css上記のようにassetsフォルダ内にあるcustom.cssを呼び出すコードは以下。
{{ 'custom.css' | asset_url | stylesheet_tag }}実際には次のようなHTMLタグとして出力されます。
<link rel="stylesheet" href="//cdn.shopify.com/s/files/xxx/xxxx/assets/custom.css?v=xxxxxxx">linkタグにmedia属性(media="print"など)をつけたいときは、下記のように書いて呼び出すことも可能です。
<link rel="stylesheet" href="{{ 'custom.css' | asset_url }}" media="print">JSファイルの読み込み
JSファイルは、CSSと同様に特別な理由がなければassetsフォルダ直下に配置します。
テーマフォルダ
L assets
L custom.js上記の位置に設置したcustom.jsを読み込むコードは以下。
<script src="{{ 'custom.js' | asset_url }}"></script>HTMLとして出力されるときには次のようになります。
<script src="//cdn.shopify.com/xxx/xxx/assets/custom.js?v=xxxxxxx"></script>画像の読み込み
画像もCSS・JSファイルと同様にassetsフォルダ直下に配置します。
テーマフォルダ
L assets
L sample.jpg上記の位置に配置したsample.jpgを読み込むコードは以下。
<img src="{{ 'sample.jpg' | asset_url }}">最終的には、次のようなHTMLタグとなって画像が読み込まれます。
<img src="//cdn.shopify.com/xxx/xxx/assets/sample.jpg?xxx">なお、画像を埋め込む際にasset_img_urlを使ってサイズを指定することができます。
<!-- 横200px、縦100pxで指定 -->
<img src="{{ 'sample.jpg' | asset_img_url: '200x100' }}">
<!-- 横幅を200pxに指定し、比率にあった縦サイズを自動で設定する -->
<img src="{{ 'logo.png' | asset_img_url: '200x' }}">CSSファイル内で画像ファイルを呼び出す方法
要素の背景などに画像を入れるようCSSで設定したいときには、少し注意が必要です。
やはり画像ファイルはliquidを使って呼び出すのですが、CSSファイルに直接liquidタグは記述できません。
そのため、CSSファイルの拡張子を.cssから.css.liquidに変更してから以下のように呼び出してください。
.sample-box {
background-image: url('{{ 'sample.jpg' | asset_url }}');
}管理画面にアップロードしたCSS、JS、画像ファイルを読み込む
管理画面から各種ファイルをアップロードすることが可能なので、アップロード時のURLを指定して読み込む方法もあります。
管理画面でのアップロード方法
Shopifyでのファイルアップロード場所はちょっとわかりにくいです。

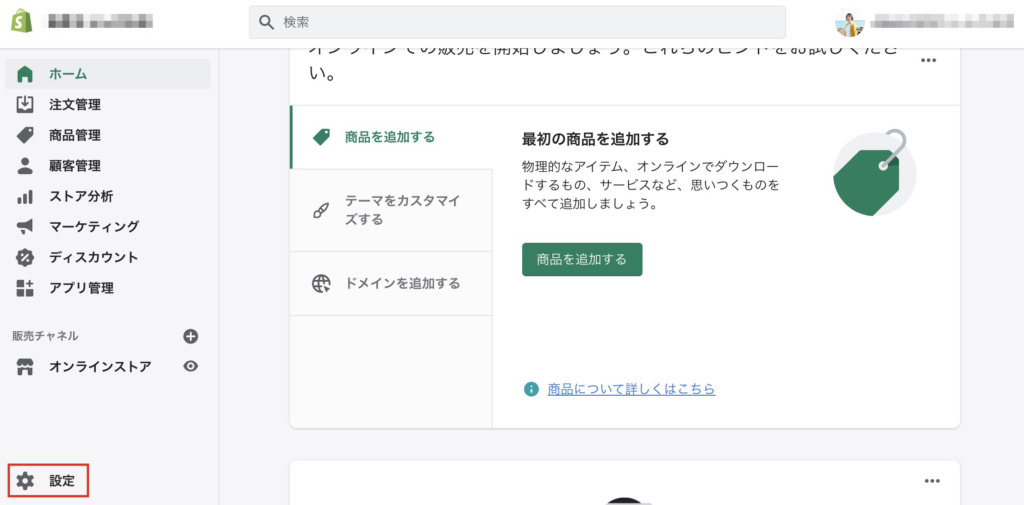
管理画面の左下にある「設定」をクリック。

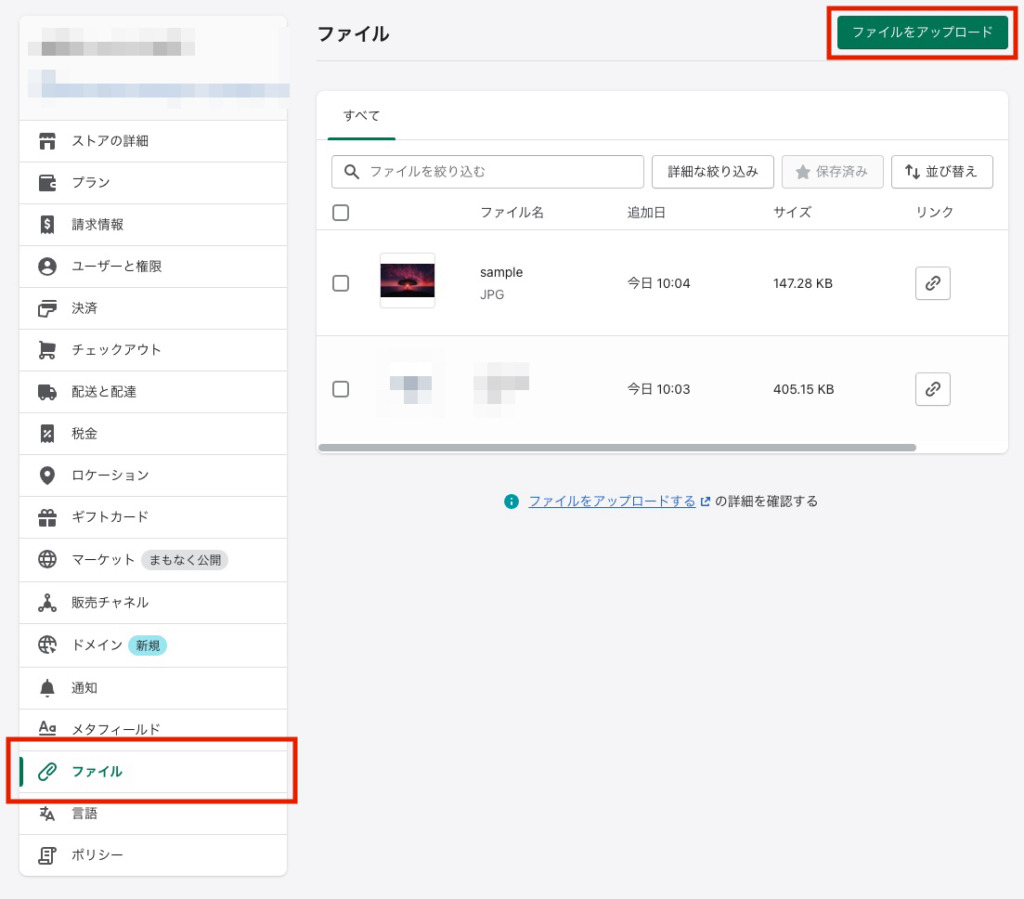
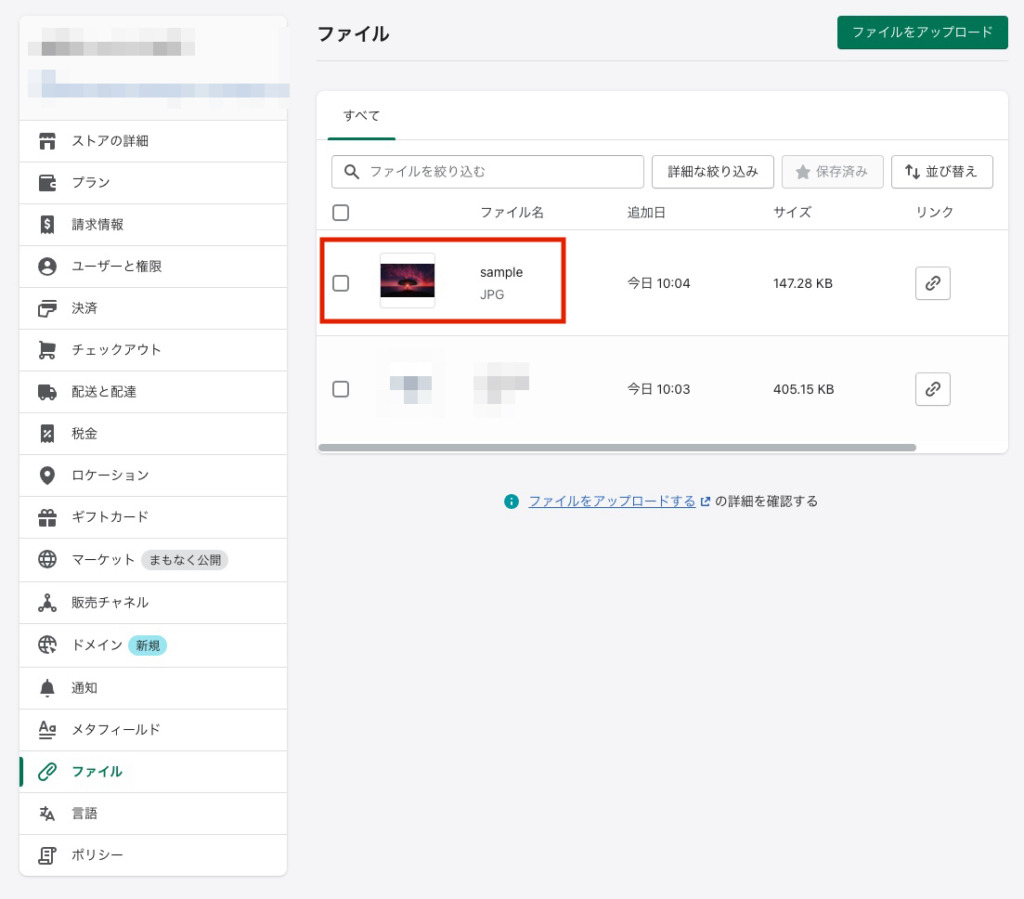
サイドバーのメニュー「ファイル」に移動し、「ファイルをアップロード」をクリックして写真やCSSファイルなどを投稿できます。
アップロードしたファイルを呼び出す方法

「sample」と名前の付けられたJPGファイルがあり、それを呼び出すコードは以下。
<img src="{{ 'sample.jpg' | file_url }}">これもHTML書き出し時には、CDN形式のURLになっています。
<img src="https://cdn.shopify.com/xxx/xxx/files/sample.jpg?xxx">あまり実践することは無いかもしれませんが、CSSやJSファイルなども同様な手順で呼び出すことも可能です。
外部のサイト(ドメイン)にあるファイルを直接読み込む
外部サイト(ドメイン)にあるファイルを直接読み込みたいときは、普通にURLを記述すればOKです。
<!-- CSS -->
<link rel="stylesheet" href="https://sample.com/css/style.css">
<!-- JS -->
<script src="https://sample.com/js/script.js"></script>
<!-- 画像 -->
<img src="https://sample.com/images/sample.jpg">





![[API] Invalid API key or access token 解決方法まとめ](https://labo.kon-ruri.co.jp/wp-content/uploads/2021/11/API-Invalid-API-key-or-access-token-解決方法まとめ-300x157.png)

コメント