WordPressでテーマを自作する際には、必ずstyle.cssをテーマのルートディレクトリ(テーマフォルダを開いたすぐの場所)に用意する必要があります。
単にCSSを記載するところであるほかにテーマ設定を記述する大事なファイルでもあるので、この記事を読んで正しく記述できるようにしましょう。
WordPressテーマにおけるstyle.cssの役割
WordPressテーマを自作する際に、必ず用意すべきファイルが3つあります。
- index.php
- functions.php
- style.css
最低限、上記の3つがないとテーマとして正常に動作しません。
その中でもstyle.cssは「どんなテーマであるか」を記載しておく場所となります。
もちろん名前の通りCSSを記述してもOKですが、CSSよりも先にコメントアウトの状態でテーマ名などを書いておく必要があります。
style.cssにはテーマの概要を記述しておく必要がある
これを正しく記述しておくことで、自作したテーマファイルが正しく認識されて動作するようになります。
style.cssが置かれるべき場所
style.cssはテーマファイルのルートディレクトリ(テーマフォルダを開いたときにすぐある場所)に置くべきだと決まっています。
style.cssは下記の場所に置きます
/wp-content/themes/自作したテーマフォルダ/style.css
指定の場所以外に配置してしまうとうまく認識されないので注意してくださいね。
style.cssに記述した内容が反映される場所

style.cssに書いた内容は、テーマの詳細情報として管理画面上にも表示されます。
- テーマ名
- バージョン
- 作者
- テーマ詳細
- タグ
などですね。
style.cssに記述すべきこと
style.cssの一番最初にコメントアウトの状態で必要なことを記述していきます。
コメントアウトとは下記のように、コードとして動作させず開発時のメモとして利用するものです。
/*
コメントアウト
これもコメントアウト
*/詳細はのちほどまとめますが、個人利用するテーマであれば最低でも以下がstyle.cssの冒頭に記載されていればOK。
/*
Theme Name: テーマ名
Author: 作成者名
*/ただし、一般利用できるように公式ディレクトリに登録する場合などには、しっかり内容を把握して調整したほうがいい項目もありますので、時間がある方はこの先も読み進めてみてください。
「公式ディレクトリに登録する」とは・・・
WordPressの管理画面から新規テーマとして検索して利用してもらえるようにすること
style.cssに記載できる全項目
style.scssには以下の項目を記載することができます。
| Theme Name (*) | テーマ名 |
| Theme URI | テーマについての情報が記載されているWEBサイトのURL |
| Author (*) | テーマを開発した個人もしくは企業の名前 |
| Author URI | 開発者(開発団体)のWEBサイトURL |
| Description (*) | テーマ概要 |
| Version (*) | テーマのバージョン |
| Requires at least (*) | テーマが動作する一番古いWordPressのバージョン |
| Tested up to (*) | 動作テストを行なった最新のWordPressのバージョン |
| Requires PHP (*) | テーマが動作する一番古いPHPのバージョン |
| License (*) | テーマのライセンス |
| License URI (*) | テーマのライセンスについて記載のあるWEBサイトのURL |
| Text Domain | 翻訳ファイルを参照するために必要なテキストドメイン |
| Template | 親テーマの指定(※子テーマ作成時にのみ利用) |
(*) 印がついているものは、公式ディレクトリに登録する際には必ず必要です。
個人利用するときには、最低限Theme Nameだけ記載があれば動作しますが、Author、Descriptionぐらいは記載があるとよいですね。
実際にWordPress公式テーマ「Twenty Twenty」には以下のように記述されています。
/*
Theme Name: Twenty Twenty
Theme URI: https://wordpress.org/themes/twentytwenty/
Author: the WordPress team
Author URI: https://wordpress.org/
Description: Our default theme for 2020 is designed to take full advantage of the flexibility of the block editor. Organizations and businesses have the ability to create dynamic landing pages with endless layouts using the group and column blocks. The centered content column and fine-tuned typography also makes it perfect for traditional blogs. Complete editor styles give you a good idea of what your content will look like, even before you publish. You can give your site a personal touch by changing the background colors and the accent color in the Customizer. The colors of all elements on your site are automatically calculated based on the colors you pick, ensuring a high, accessible color contrast for your visitors.
Tags: blog, one-column, custom-background, custom-colors, custom-logo, custom-menu, editor-style, featured-images, footer-widgets, full-width-template, rtl-language-support, sticky-post, theme-options, threaded-comments, translation-ready, block-styles, wide-blocks, accessibility-ready
Version: 1.3
Requires at least: 5.0
Tested up to: 5.4
Requires PHP: 7.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: twentytwenty
This theme, like WordPress, is licensed under the GPL.
Use it to make something cool, have fun, and share what you've learned with others.
*/
style.cssで設定できる項目の詳細
設定可能な各項目を詳しく見ていきます。
Theme Name
style.cssに必ず記載すべき項目の筆頭であるTheme Name。
項目名の通り「テーマの名前」を設定します。
Theme Name: Miyachi Laboこのサイトでは上記のように「Miyachi Labo」とテーマ名を設定しています。
自分の作成しているテーマの名前を自由に入れてください。
Theme URI
次に、作成したテーマについての説明などが閲覧できるサイトのURLも追記可能です。
例えばWordPressのデフォルトテーマ「Twenty Thirteen」では以下のように指定されています。
Theme URI: http://wordpress.org/themes/twentythirteenURLではなく「URI」なので注意してください

もし作成したテーマを公式ディレクトリに登録する場合には、きちんと公式サイトを用意してstyle.cssにも記載しておくのがよいでしょう。
Author
テーマの作成者名はAuthorで設定します。
Author: Miyachi公式ディレクトリに登録するのであれば、WordPress.orgに登録されているユーザー名にしておくとよいでしょう。
Author URI
必須項目ではありませんが、Author URIにてテーマ作成者のサイトURLを記載することも可能です。
Author URI: https://labo.kon-ruri.co.jpURLではなく「URI」なので注意してください
Description
「どんなテーマであるか」の詳細を記述するのがDescriptionです。
例えば、WordPress公式テーマでは以下のように記述されています。
Description: The 2013 theme for WordPress takes us back to the blog, featuring a full range of post formats, each displayed beautifully in their own unique way. Design details abound, starting with a vibrant color scheme and matching header images, beautiful typography and icons, and a flexible layout that looks great on any device, big or small.テーマを公式ディレクトリに登録する際にはしっかり記載することが必要ですが、特定のサイトのみ、もしくは個人サイトにて利用する場合は簡潔に以下のように書いてもOKです。
Description: Miyachi Labo Original ThemeVersion
VersionにはX.XもしくはX.X.Xの形式でテーマのバージョンを記載します。
新規で作成した場合は、以下のように書いておけば問題ありません。
Version: 1.0Requires at least
テーマが動作する一番古いWordPressのバージョンをX.X形式で記載しておきます。
Requires at least: 5.0公式ディレクトリに登録するなら、少なくとも最新の3バージョンには対応していることが必須条件です。
Tested up to
動作テストを済ませたWrodPressのバージョンをTested up toにて記載します(形式はX.X)。
Tested up to: 5.4Requires PHP
どこまで古いPHPのバージョンを対応しているかを記載するのがRequires PHP。
対応可能なバージョンをX.X形式で記載してください。
Requires PHP: 7.0License
次のLicenseは、自作したテーマの著作権をどういったルールで設定しているか(ライセンス)を記載する部分です。
License: GNU General Public License v2 or later上記の文言は、GPLv2と呼ばれるコピーレフト型のライセンスに準じると宣言しています。
ライセンスについては以下の記事がわかりやすいです。
https://blog-bootcamp.jp/start/wordpress-license/
License URI
宣言したライセンスについての詳細情報があるページのURLを記載するのがLicense URI。
標準のGPLv2を採用したときには、以下のURLを指定しておけば間違いありません。
License URI: http://www.gnu.org/licenses/gpl-2.0.htmlURLではなく「URI」なので注意してください
Tags
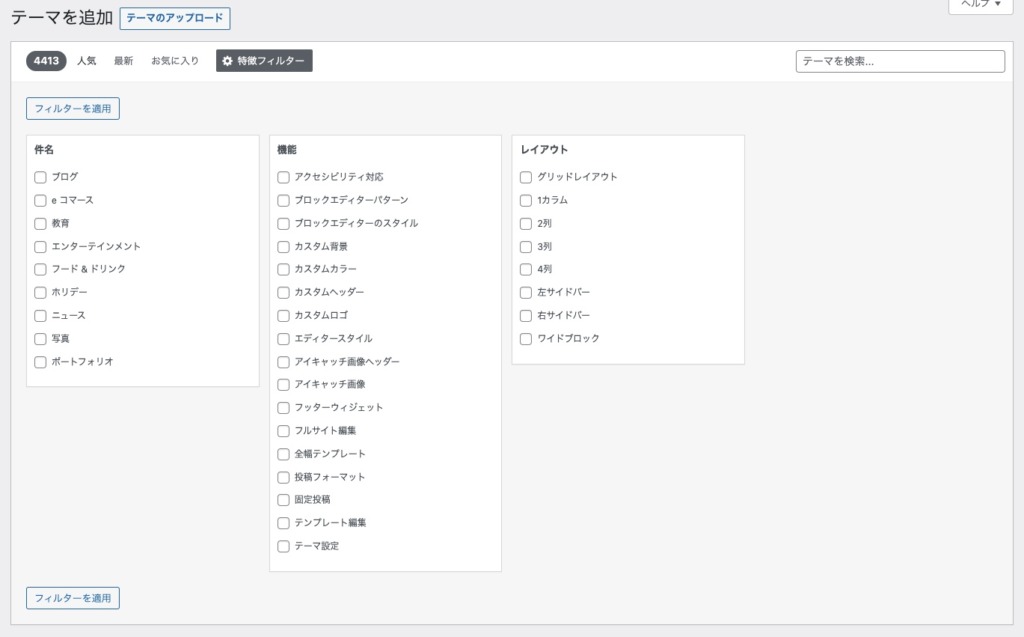
テーマの特徴に応じてタグ付けするのがTags。
例えば、WordPress公式テーマ「Twenty Thirteen」では以下のように記載されています。
Tags: black, brown, orange, tan, white, yellow, light, one-column, two-columns, right-sidebar, flexible-width, custom-header, custom-menu, editor-style, featured-images, microformats, post-formats, rtl-language-support, sticky-post, translation-readyこれはテーマを検索するときに「特徴」で絞り込む条件として使われます。

そのため、一般利用できるテーマとして公式ディレクトリに登録する際には、必ず決められた項目内で該当するものをフォーマットに沿って記述しておく必要があります。
(特定サイトのみで利用する個人目的で作成したテーマであれば必要ありません)
指定できる項目は下記公式サイトに一覧がありますので参考にしてください。

Text Domain
多言語対応のサイトを作る際、翻訳ファイルを参照させるために必要なテキストドメインを指定します。
Text Domain: twentytwenty個人利用するときには必要ないかもしれませんが、公式ディレクトリに登録するときには必要になってくるので注意してください。
その他
最後にLicenseに関わる文言を明記しておきます。
This theme, like WordPress, is licensed under the GPL.
Use it to make something cool, have fun, and share what you've learned with others.直訳すると
このテーマはWordPressと同様、GPLライセンスに準じます。
何か素晴らしいものを作ったり楽しんだりするのにテーマを用い、学んだことを他の人とシェアしましょう。
この文言はWordPressが採用しているライセンスについてのテキストですね。
記載しても記載しなくても、どちらでも構いません。
まとめ
style.cssはその名前の通り「CSSを記載するファイル」ではありますが、同時にテーマ情報を記載する必要があることは知ってないと気づけないですよね。
テーマが動作するための必要設定になりますので、間違えずに記載できるようになりましょう。











コメント