閲覧中のサイトでどんなツール・機能が使われているか一発でわかる拡張機能「Wappalyzer」をご紹介します。
実際にソースコードを調べなくても、拡張機能を入れておくだけでサイトの概要がすぐ把握できます。
しかも無料で使い方もすごくシンプルなのでぜひ使ってみてください。
目次
無料で使えるChromeの拡張機能(Firefoxのアドオン)「Wappalyzer」

Wappalyzer(ワパライザー)は、一度導入しておくだけで、今見ているサイトにどんなツールが使われているかがわかります。
- CMS(コンテンツ管理のためのシステム)
- サイト分析ツール
- データベース
- サーバー
- 利用されているプログラミング言語
などが一瞬で調べられます。

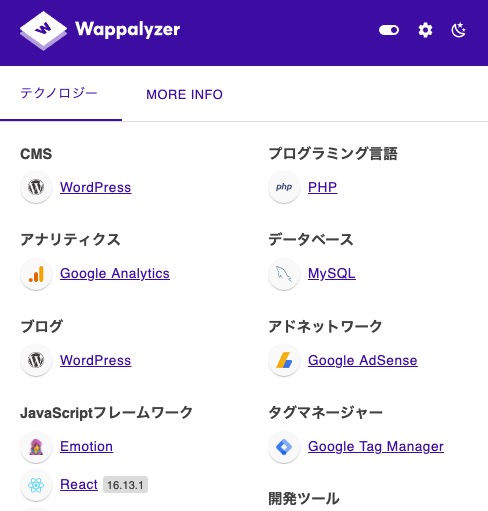
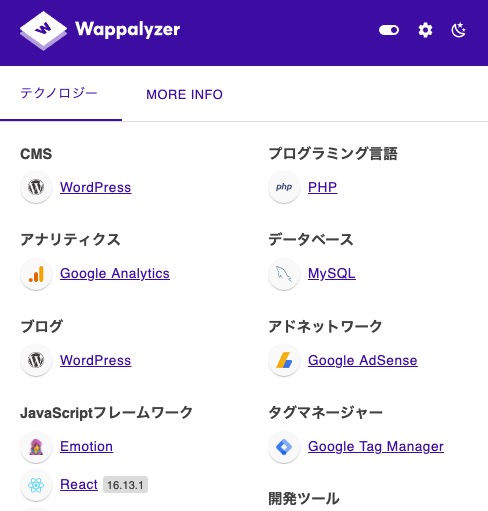
たとえば、私のブログで調べると↓であることがわかりました。
- CMS:WordPress
- プログラミング言語:PHP
- 分析ツール:Google Analytcs
- データベース:MySQL
- ブログシステム:WordPress
- 広告システム:Google Adsense
- JavaScriptフレームワーク:Moo Tools
- JavaScriptライブラリ:jQuery
- WEBサーバー:Nginx
無料で使える神ツール「Wappalyzer」の導入方法
Chromeウェブストアの専用ページより拡張機能を追加します。

右側の「Chromeに追加」をクリック。

ポップアップで確認が表示されるので、「拡張機能を追加」をクリックして完了です。
ブラウザをいったん閉じて、再度ページを開いたときから自動で情報をチェックしてくれるようになります。
一瞬で情報が調べられる「Wappalyzer」の使い方
Wappalyzerの使い方は非常にシンプルです。
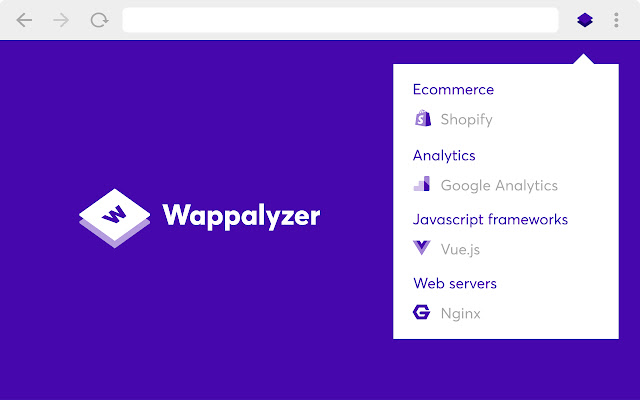
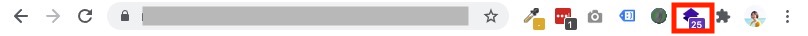
ブラウザのURL横にあるWappalyzerのアイコンをクリックするだけ。

※ブラウザの状況によってはデフォルトでアイコンが表示されておらず、左のジグソーパズルを押して出てくるリストの中にのみ表示されていることもあります。
アイコンをクリックすると情報が表示されます。

簡単にサイトについての情報が数多く得られるのでおすすめです。