ShopifyアプリはAPIを経由してShopifyサイトをかなり自由に操作できます。
PHP・Ruby・Nodeなど好きな言語を使ってアプリを開発できる自由度の高さも魅力の一つです。
この記事では、PHPを例としてアプリを開発するための環境を構築する手順をまとめました。
Shopifyアプリの開発環境の構築手順まとめ
Shopifyアプリは大きく分けて2パターンで開発できます。
この記事では、どちらの方法もPHP(Laravel)を利用したベースにした方法で紹介しました。
もちろんRubyなど他の言語でも基本の手順は変わりませんので、参考になるはずです。
ただし、どちらの場合もShopifyパートナーとして登録されていることが前提です。
審査などはなく、必要情報を入力するだけで無料で誰でも登録できますので、先に済ませておいてください。

作成したアプリの動作確認をするためにも、開発用のストアが1つ以上必要です。
まだストアを持っていない場合は、Shopifyパートナーの管理画面から適当なストアを作成しておいてください。

Shopifyが用意した簡易プログラムをベースにアプリを開発する手順
PHP・Ruby・Node.jsでアプリを開発する場合は、こちらが便利です。
1. 管理画面でアプリを登録する
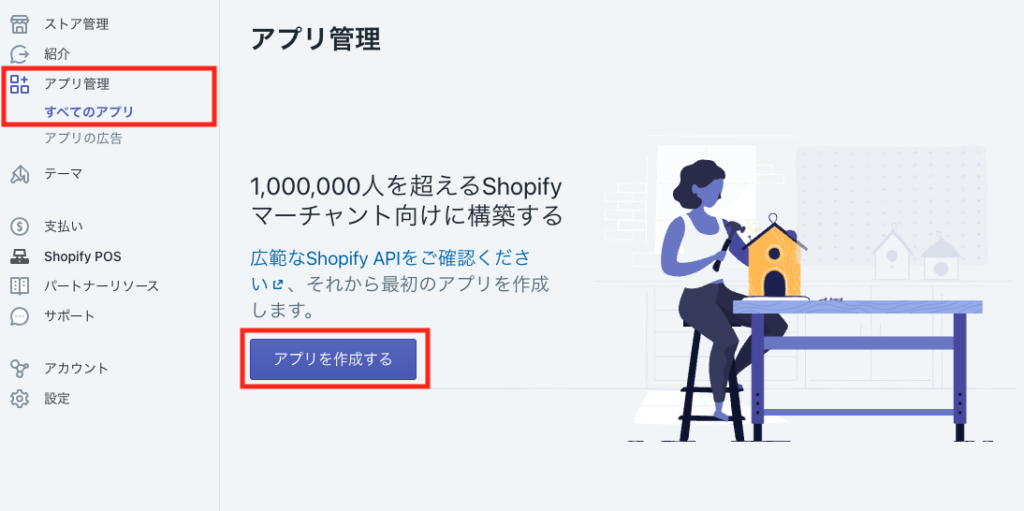
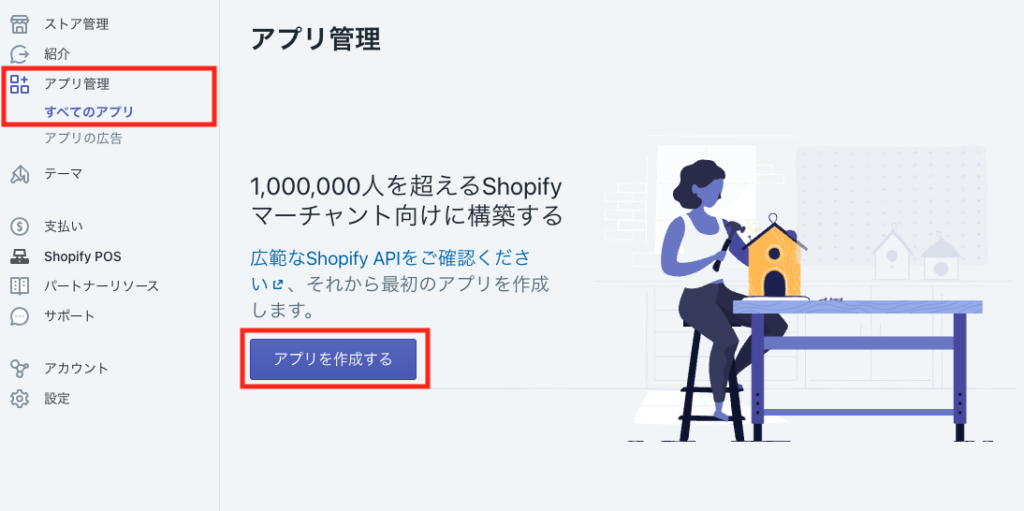
Shopifyパートナーの管理画面にてアプリを作成・登録します。

「アプリを作成する」を押してください。

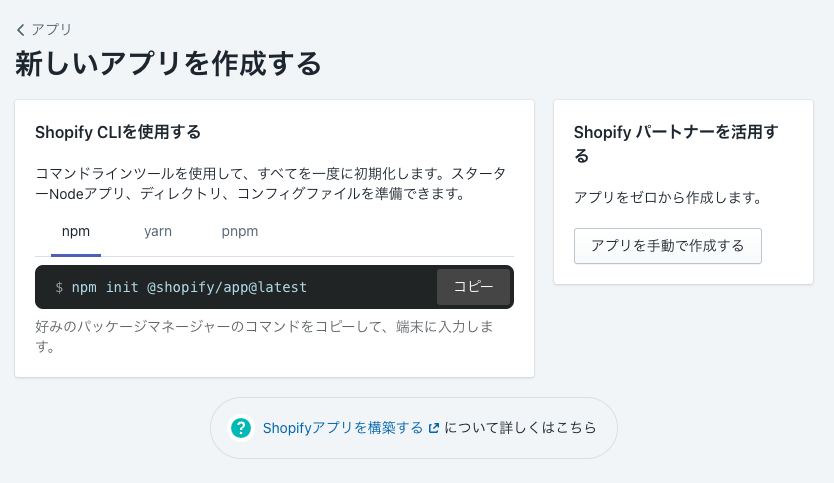
Shopify CLIを経由し、npm・yarn・pnpmのいずれかでスターターセットを入手します。
Shopify CLIをまだインストールしていない人は、下記記事を参考にインストールしておいてください。

今回はnpmを利用してインストールすることにしました。
まずファイル一式をダウンロードしたい場所に移動し、指定のコマンドを実行します。
$ cd XXXX
$ npm init @shopify/app@latestすると対話式で必要な情報を聞かれるので、1つずつ答えていきます。
Welcome. Let’s get started by naming your app. You can change it later.
? Your app's name?
> commercial-investment-app
──────────────────────────────まずは任意のアプリ名を指定。
? Which template would you like to use? …
node
> php
ruby アプリをどの言語ベースで作成するか決めます。
カーソルの上下で希望の言語を選び、Enterで確定。
確定後、自動で必要なファイル一式のダウンロードが始まります。
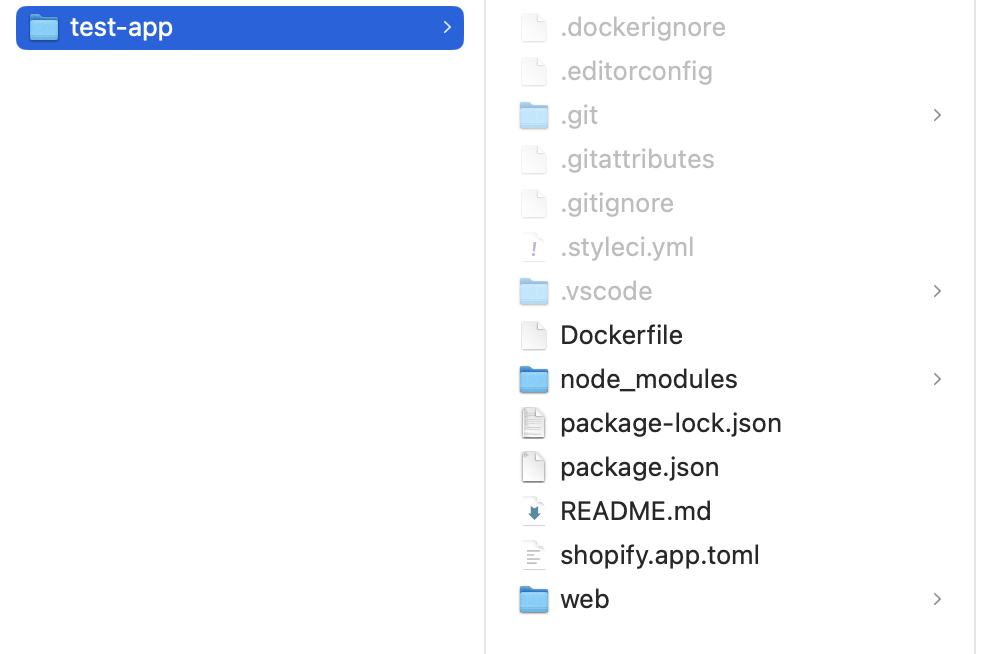
今回は「test-app」という名前で、PHPベースのアプリを作成することにしました。
実際にインストールされたファイルはこちら。

Dockerの初期設定がされており、Laravel・Reactがインストールされた状態になっています。
次に最低限のLaravelの初期設定を済ませておきます。
composer installを実行.envで接続するDBを指定php artisan key:generateを実行php artisan migrateを実行
設定後、php artisan serveでローカル環境にて実行したときにAuthRedirection.phpにてエラーが出ていても問題ありません。
Shopifyサイトと連携させる
ShopifyアプリはOAuth認証などでストアと連携します。
先程入手したプログラム一式はすでに認証の準備が整っているので、Shopify CLIでインストールする開発ストアを指定するだけでOKです。
$ cd test-app
$ npm run dev↑を実行すると、改めて対話式で必要な情報を設定できます。
To run this command, log in to Shopify Partners.
👉 Press any key to open the login page on your browserShopifyパートナーでのログインが確認できない場合は、上記が表示されます。
キーボードのなにかのボタンを押すと、ブラウザでログインページが表示されるのでログインしてください。
? Create this project as a new app on Shopify? …
> Yes, create it as a new app
No, connect it to an existing app これまで複数のアプリを作成していた場合は、上記を確認されることがあります。
今回は新規なのでYes, create it as a new appを選択します。
? App Name
> test-app
──────────────────────────────Shopifyサイト上で表示するアプリ名を指定します。✅ Success! test-app has been created on your Partners account. と表示されればOKです。
? Which development store would you like to use to view your project? Type to search…
> XXXXXX
YYYYYY
ZZZZZZ次にどの開発ストアに紐付けるか選びます。
開発ストアを持っていない場合は、先にShopifyパートナーの管理画面から適当な開発ストアを作っておいてください。
? Have Shopify automatically update your app's URL in order to create a preview experience? …
> Always by default
Yes, this time
No, not now
Never, don't ask again 今後ローカル環境で開発していくアプリは、ngrokを利用してネット上のShopifyサイトと連動します。
認証に必要なURLなどを自動で設定をするかどうかを決める必要があります。
特に理由がなければAlways by defaultを選択しておけばよいでしょう。

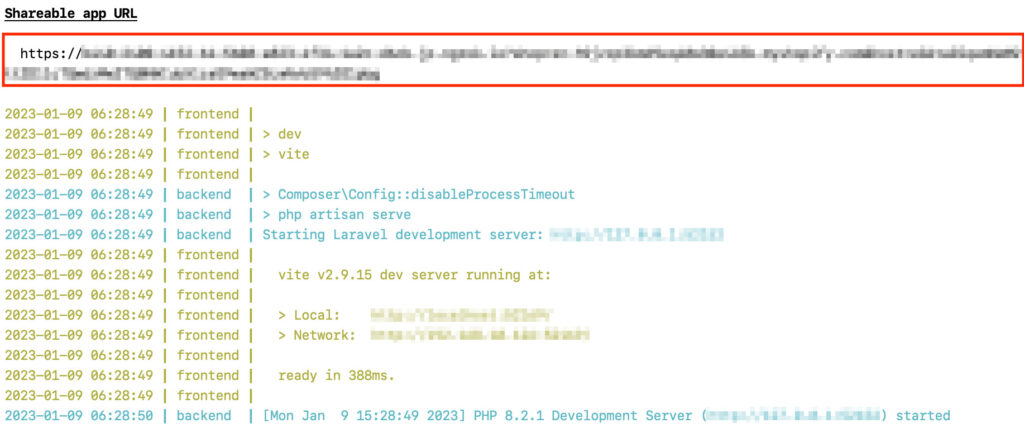
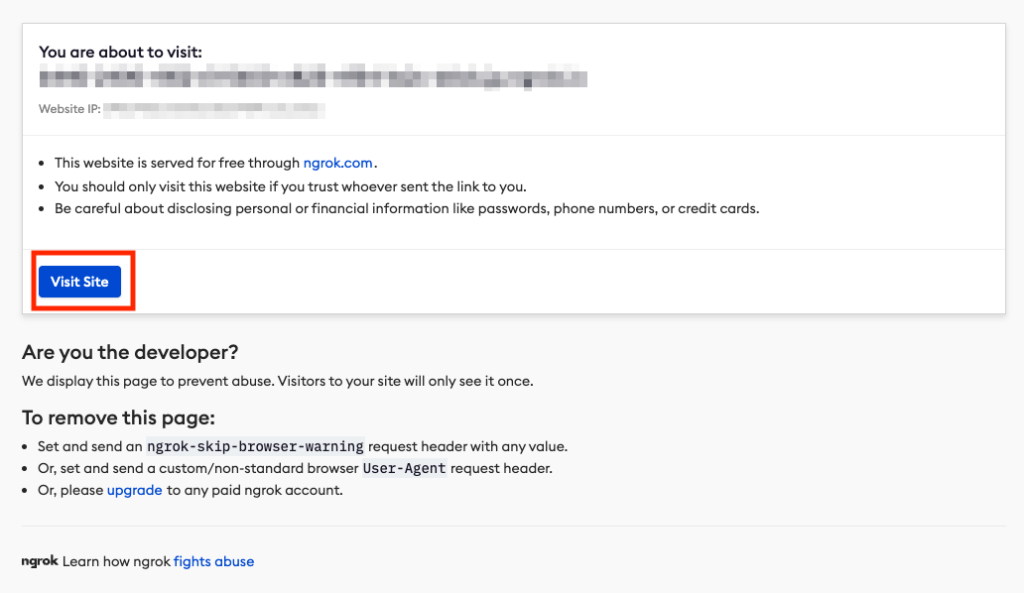
最後にアプリが有効になり、下記のような情報が表示されます。

赤枠の部分のURLをブラウザなどに入れてアクセスしてください。

ngrokの確認画面が表示された場合は「Visit Site」をクリック。

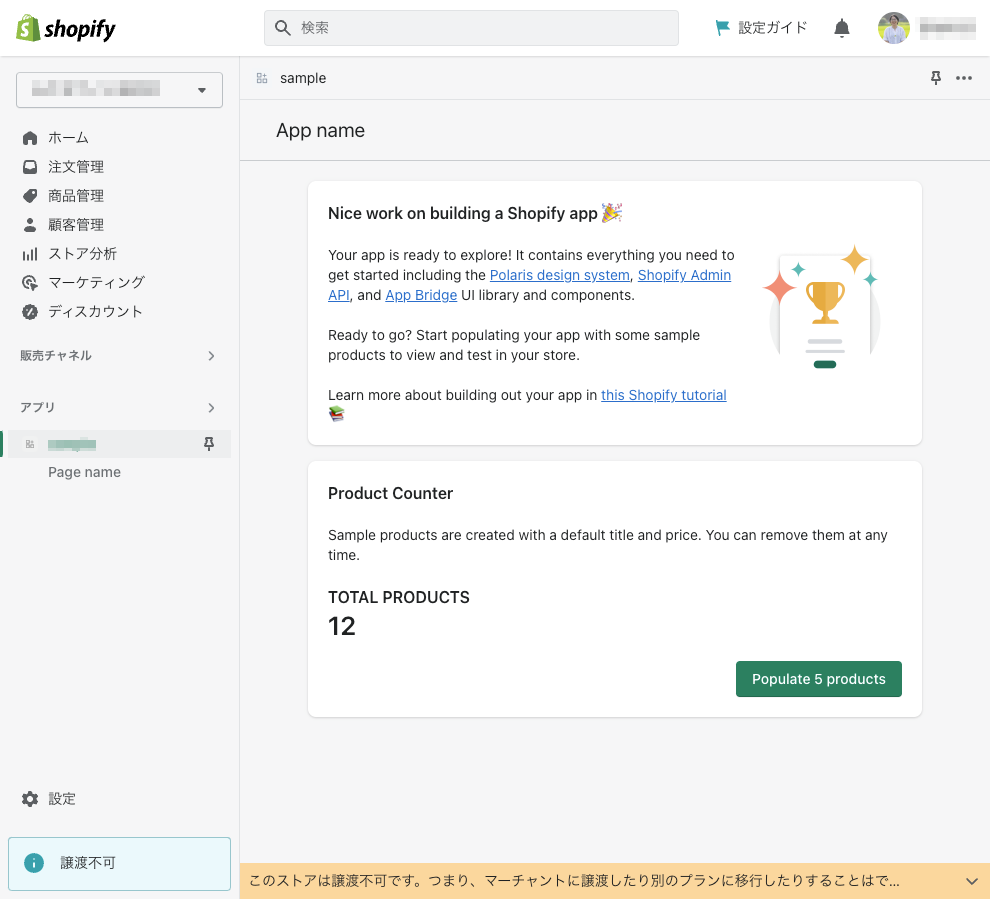
アプリをインストールします。
これでベースのアプリがインストールされますので、あとは開発していくだけです。

ちなみに、デフォルトではデモの商品を5件追加するアプリとなっています。
完全オリジナルでShopifyアプリを作成する方法
すでに存在している外部プログラムなどと連携するアプリを作る場合や、PHP・Ruby・Node.js以外の言語をベースにしたい場合はこちらが便利です。
Laravelをインストール
$ composer create-project laravel/laravel --prefer-dist アプリ名イントール後、DB設定などはよしなに。
PHP Shopify SDKをLaravelにインストール
今回はほとんどのShopify APIを網羅しているphp-shopifyを利用します。
composerにてインストールしておいてください。
$ composer require phpclassic/php-shopifyngrokを利用して公開用URLを取得
Shopifyアプリはローカル環境のURLとは連携できません。
ngrokを利用して公開用のURLを取得しておきます。
$ ngrok http 8000
ngrok (Ctrl+C to quit)
Join us in the ngrok community @ https://ngrok.com/slack
Session Status online
Account Konruri (Plan: Free)
Version 3.1.0
Region Japan (jp)
Latency 26ms
Web Interface http://127.0.0.1:4040
Forwarding https://xxxxxxxx.jp.ngrok.io -> http://localhost:8000
Connections ttl opn rt1 rt5 p50 p90
0 0 0.00 0.00 0.00 0.00
Forwardingの欄で生成されたURLを確認できます。
(上記例でいうとhttps://xxxxxxxx.jp.ngrok.ioの部分)
Shopify管理画面でアプリを登録して認証に必要な情報を取得
アプリはOAuth認証にてShopifyと連携しますので、必要な情報を取得しておきます。
まずはShopifyパートナーの管理画面にてアプリを作成・登録してください。

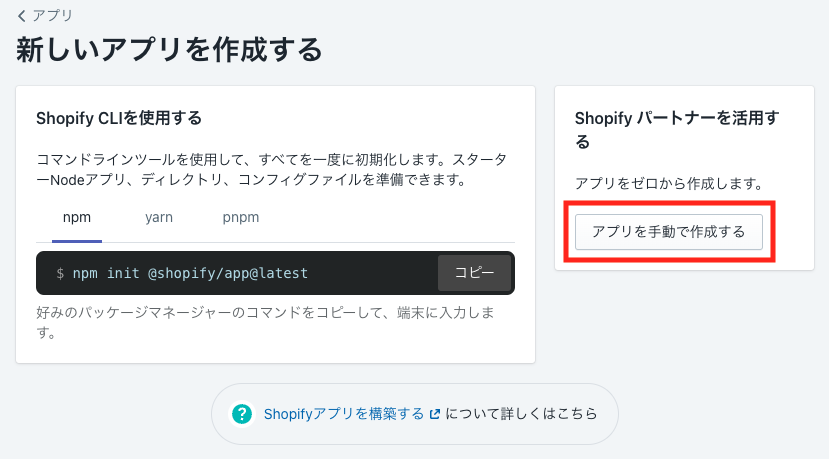
「アプリを作成する」を押してください。

「アプリを手動で作成する」を選びます。

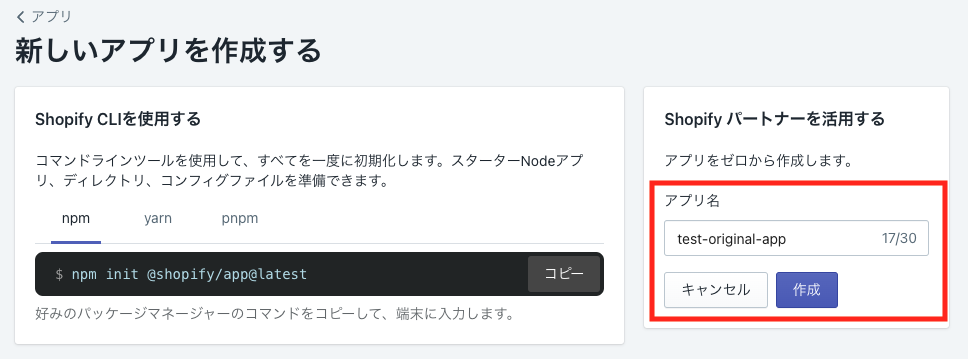
アプリ名を入力します。
今回は「test-original-app」としました。
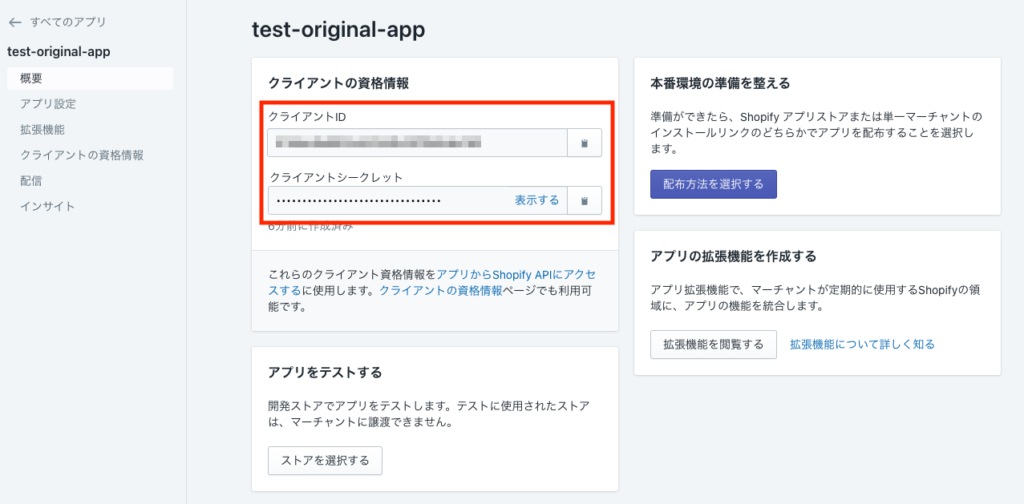
作成後の画面にて、クライントID・クライアントシークレットが取得できます。

あとで使うので控えておいてください。
アプリURLなど必須設定する
作成したアプリが動作するために必須の設定をします。
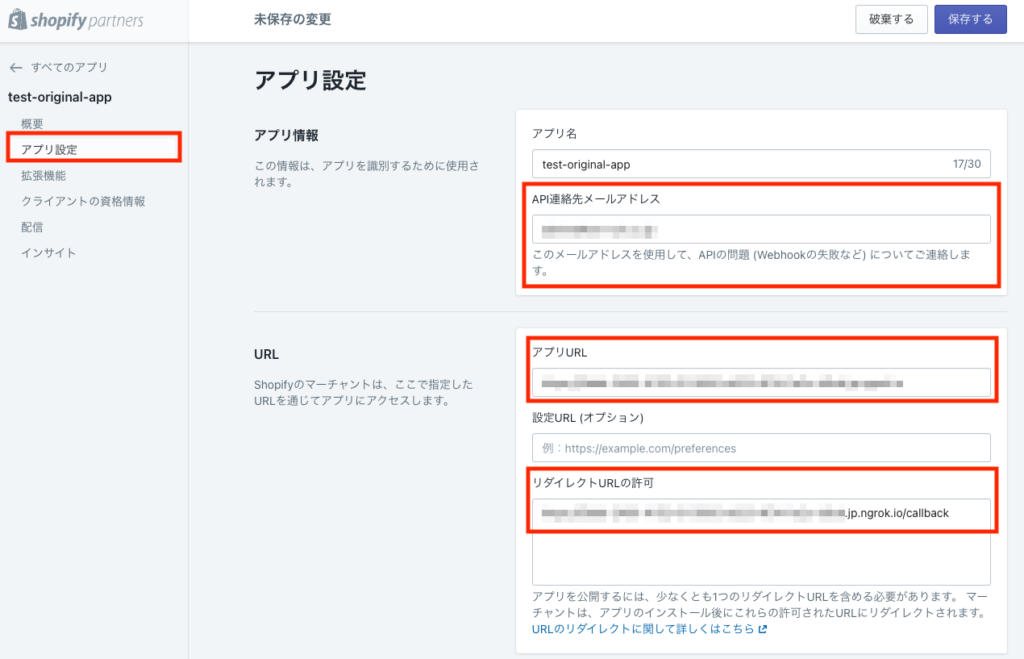
管理画面の「アプリ設定」欄に移動してください。

アプリ情報の「API連絡先メールアドレス」が空欄になっている場合は、先に自分のメールアドレスを入力してください。
「アプリURL」欄にはngrokにて生成された公開用URLを入力。
「リダイレクトURLの許可」には公開用URL+/callbackとしたものを入れておきます(あとで処理を作成します)。
認証に必要な処理を作る
いよいよ、認証に必要なコントローラーをLaravelにて作成します。
$ php artisan make:controller AuthorizeControllerapp/Http/Controllers/AuthorizeController.phpにて下記のように認証処理を記述してください。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use PHPShopify\ShopifySDK;
use PHPShopify\AuthHelper;
class AuthorizeController extends Controller
{
public function index()
{
ShopifySDK::config([
'ShopUrl' => 'yourshop.myshopify.com', // アプリをインストールするショップURL
'ApiKey' => 'YOUR-CLIENT-KEY', // クライアントキー
'SharedSecret' => 'YOUR-SECRET-KEY', // クライアントシークレットキー
]);
$scopes = 'read_products,write_products,read_script_tags,write_script_tags';
$redirectUrl = 'YOUR-REDIRECT-URL'; // アプリのリダイレクトURL
AuthHelper::createAuthRequest($scopes, $redirectUrl);
exit;
}
}14行目のShopUrlにはアプリを入れたいサイトのURLを指定します。
15行目・16行目については、アプリ登録時に入手したものを指定してください。
20行目にはngrokで生成した公開用URL+/calbackを指定します。
次にリダイレクト処理をするコントローラーも作成。
$ php artisan make:controller CallbackController<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use PHPShopify\ShopifySDK;
use PHPShopify\AuthHelper;
class CallbackController extends Controller
{
public function index()
{
ShopifySDK::config([
'ShopUrl' => 'yourshop.myshopify.com', // アプリをインストールするショップURL
'ApiKey' => 'YOUR-CLIENT-KEY', // クライアントキー
'SharedSecret' => 'YOUR-SECRET-KEY', // クライアントシークレットキー
]);
$accessToken = AuthHelper::getAccessToken();
// ここで生成したアクセストークンはDBに保存しますが、今回は省略します
if (!isset($accessToken))
{
exit;
}
$config = ShopifySDK::$config;
// ShopifySDKオブジェクト 取得
$shopify = new ShopifySDK([
'ShopUrl' => $config['ShopUrl'],
'AccessToken' => $accessToken
]);
// app handle 取得
$graphQL =
<<<Query
query {
app {
handle
}
}
Query;
$appResponse = $shopify->GraphQL->post($graphQL);
header('Location: '.$config['AdminUrl'].'apps/'.$appResponse['data']['app']['handle']);
exit;
}
}AuthorizeController.phpと同様に14〜16行目を設定してください。
次にroutes/web.phpにてルーティングを追記。
use App\Http\Controllers\AuthorizeController;
use App\Http\Controllers\CallbackController;
...
Route::get('/authorize', [AuthorizeController::class, 'index']);
Route::get('/callback', [CallbackController::class, 'index']);認証まわりの設定はこれで完了です。
本来であれば後の処理のために取得したアクセストークンはDBに保存する必要がありますが、今回の本筋からは外れるので割愛しています。
アプリインストール
最後に、Shopifyのストアにてアプリをインストールします。
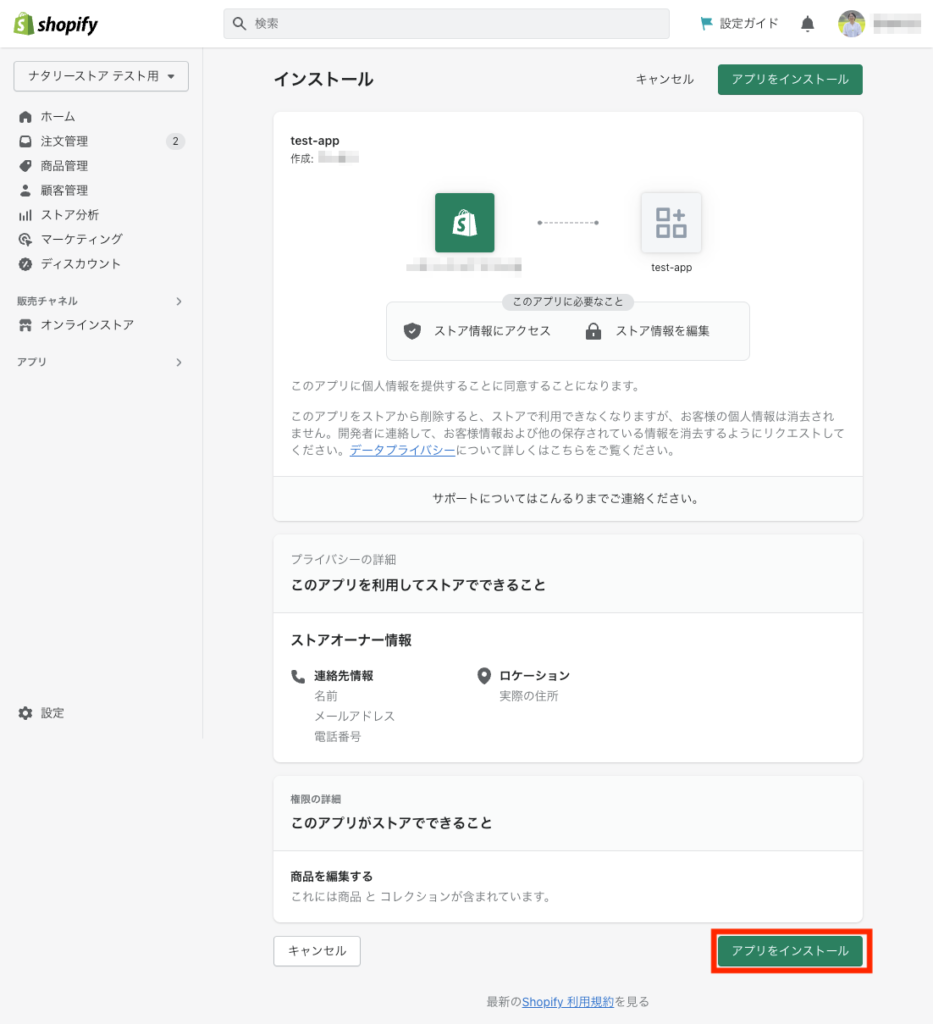
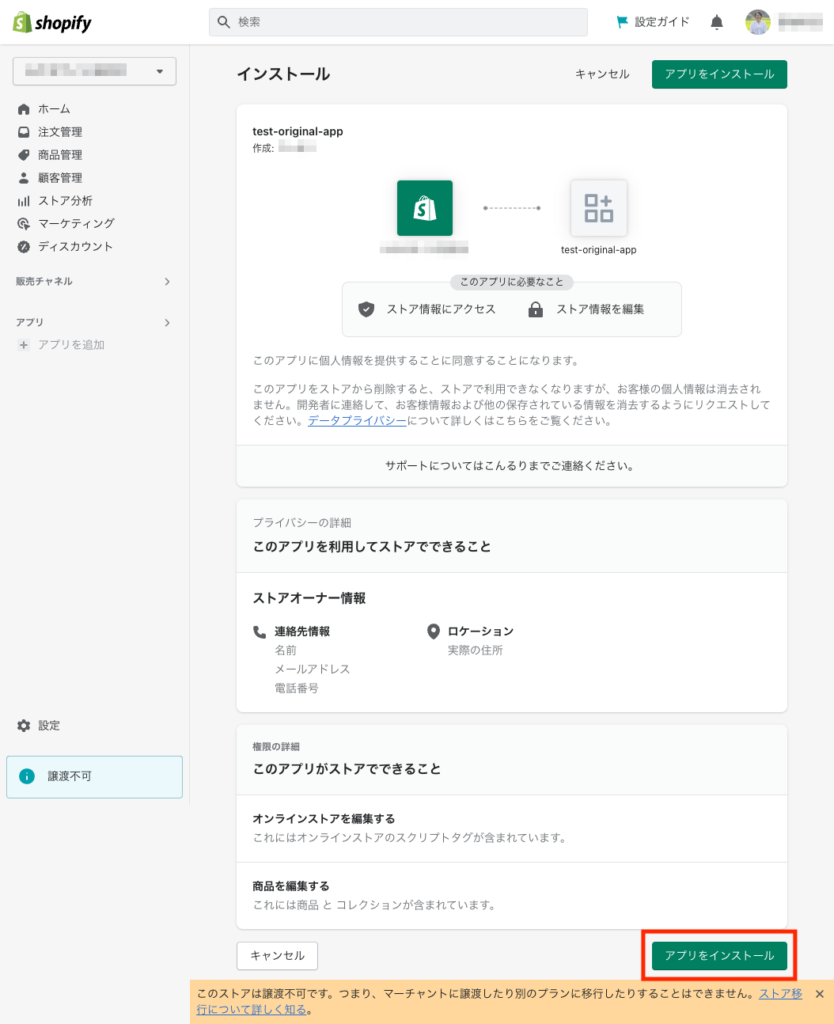
ngrokで発行された公開URL+/authorizeにブラウザでアクセスすると、下記のような確認画面が表示されます。

「アプリをインストール」を押下してください。
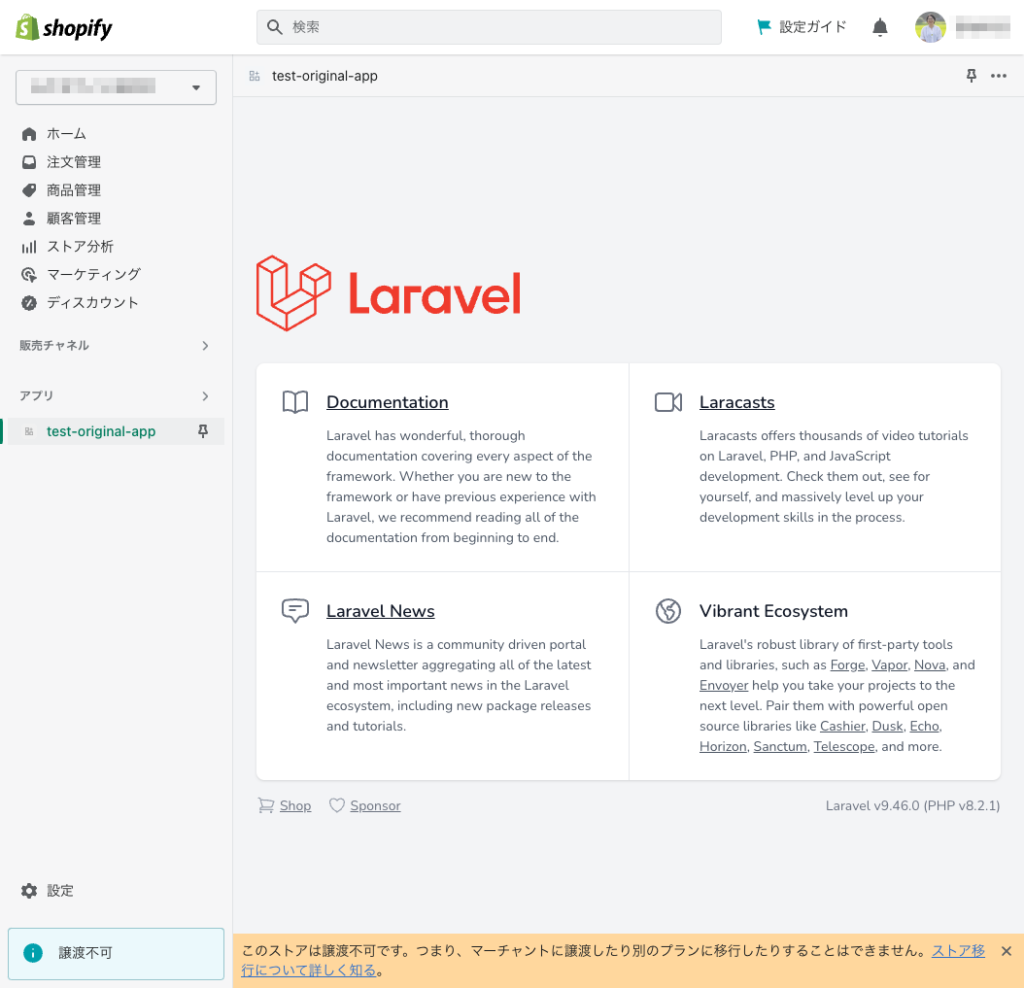
するとShopify画面上でLaravelのページが表示されればアプリのインストール完了です。

PHP Shopifyを使ってアプリ開発
すべてセッティングされたので、あとはPHP Shopifyを利用してShopify APIによるコンテンツ操作をしていくだけです。
使い方については下記を参照してください。

※後日、このブログでも詳しくまとめる予定です。
Shopifyアプリを開発する環境の構築方法まとめ
今回の記事ではPHP(Laravel)をベースにしたアプリの開発手順をまとめました。
Shopifyが用意したベースを使いつつ開発するのか、完全オリジナルにするのかは自分の状況に合わせて選んでくださいね。










コメント