プログラミングが出来ない人でもサイトを作ることができ、自由にカスタマイズすることができるWordPress。
WordPressはHTML・CSS・JavaScriptのほかに、PHPやデータベース(MySQL)を使うことでユーザーがデータを管理できるようにしています。
ただしシステム内で動いていることは見えにくく理解しづらいので、この記事では図解を使いながら「WordPressの仕組み」についてまとめていきます。
WordPressがWEBページを表示するまでの仕組み
PHP・MySQLについてはあとで詳しく説明しますが、プログラム全体像を先に見たほうが理解しやすいと思うのでここで解説しますね。
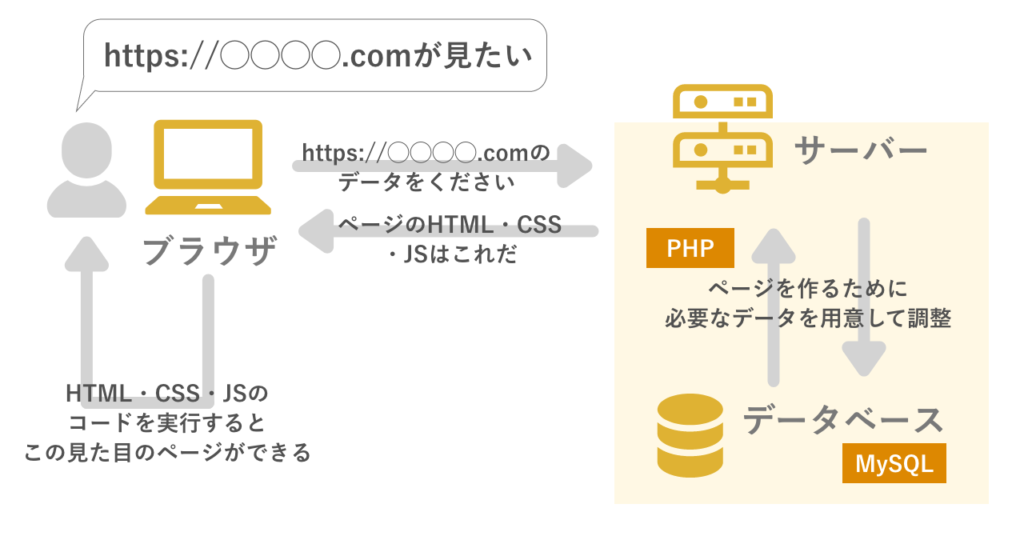
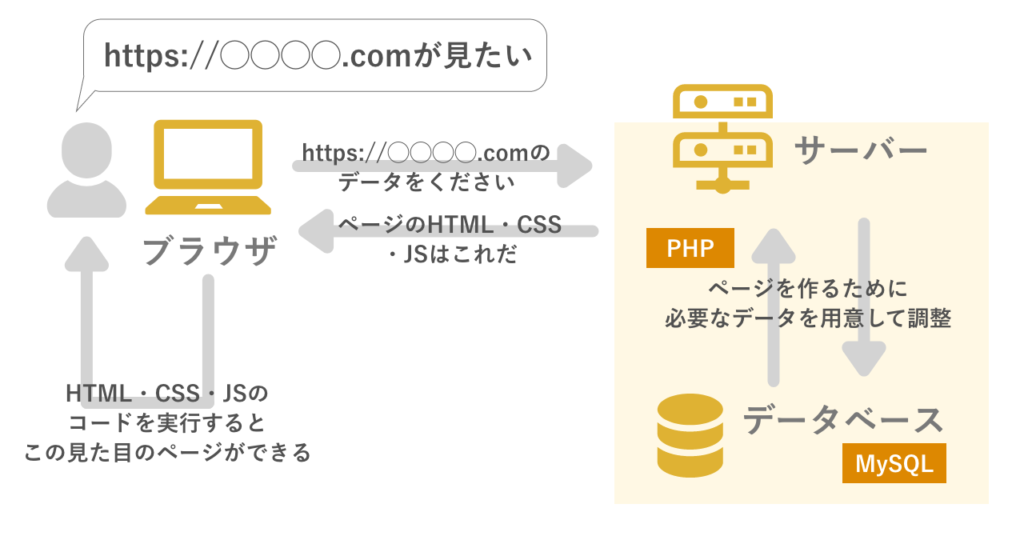
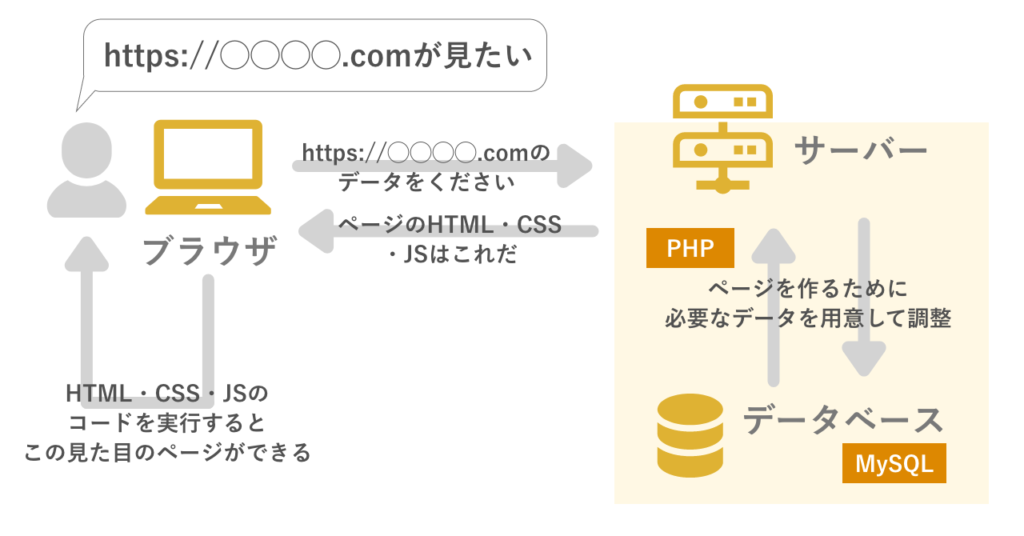
誰かがhttps://◯◯◯◯.comのサイトが見たいと思い、ブラウザで表示しようとしたとします。
そのサイトがWordPressで作られている場合に何がどう動いているかを図解します。

- ブラウザからサーバーへ、ページのデータを送ってくれるよう要求する
- サーバー内にいるPHPが必要なデータを保管しているデータベースに問い合わせする
- MySQLというシステムで動いているデータベースが必要な情報を用意してPHPに渡す
- PHPがデータを調整して、ページのHTML・CSS・JavaScriptを完成させる
- サーバーが完成したデータをブラウザに送信する
- ブラウザがHTML・CSS・JavaScriptを読み込んでWEBページにして表示する
この流れでWordPressはWEBサイトを作っています。
いったんこの流れを念頭においた上で、サーバー 、PHP、データベース(MySQL)が何かを詳しくみていきましょう。
サーバーとはネットワーク上でデータを提供するシステム

WEBサイトを作っていると、よく「サーバー」という言葉を見聞きすると思います。
おそらくなんとなく「サーバー」についてイメージはあると思いますが、PHPを知るためにまずはサーバーについて理解する必要があるので整理しましょう。
サーバーとはネットワーク上で、他のPCなどに情報を提供するプログラム・システムを意味します。
例えば今使っているPCやスマホで「Googleのページhttps://www.google.comが見たい」となった場合は、ブラウザがネットワーク上でGoogleのデータが置いてあるサーバーを探し出し、情報をもらって表示しています。
もともと「サーバー」は「給仕する人」「提供する人」という言葉が元になってできました。
ネットワークに繋がっているサーバーは無数にありますが、各サーバーはドメイン(google.com)ひいてはIPアドレスというもので区別されています。
だからWEBサイトのURLには必ずドメインが含まれているんですね。

PHPとは
WordPressにおいて、PHPはコンテンツの用意・調整を主に行っていました。
そもそもPHPとは何でしょうか。
主な特徴を上げると下記の2点です。
- サーバーで動作するプログラミング言語である
- HTMLと相性がよく動的なコンテンツが生成できる
どういうことか解説していきます。
サーバーで動作するプログラミング言語
HTML・CSSはブラウザがあれば動きました。
一方PHPの主戦場はサーバー内であり、ブラウザだけがあっても動作しません。
具体的にどういうことかは、サーバーに保存されているWordPressのコードを見てみるとわかりやすいです。
とあるWordPressテーマのヘッダー部分は以下の通り。
<header id="masthead" class="<?php echo is_singular() && twentynineteen_can_show_post_thumbnail() ? 'site-header featured-image' : 'site-header'; ?>">
<div class="site-branding-container">
<?php get_template_part( 'template-parts/header/site', 'branding' ); ?>
</div><!-- .layout-wrap -->
<?php if ( is_singular() && twentynineteen_can_show_post_thumbnail() ) : ?>
<div class="site-featured-image">
<?php twentynineteen_post_thumbnail(); ?>
<?php the_post(); ?>
<?php $discussion = ! is_page() && twentynineteen_can_show_post_thumbnail() ? twentynineteen_get_discussion_data() : null; ?>
<div class="<?php echo ( ! empty( $discussion ) && count( $discussion->responses ) > 0 ) ? 'entry-header has-discussion' : 'entry-header'; ?>">
<?php get_template_part( 'template-parts/header/entry', 'header' ); ?>
</div><!-- .entry-header -->
<?php rewind_posts(); ?>
</div>
<?php endif; ?>
</header><!-- #masthead --><?phpと?>で囲まれている部分がPHPです。
HTMLのなかにPHPが入り組んでいますよね。
ただし、このページがサーバー側で処理されてブラウザに送られるときには以下のようになっています。
<header id="masthead" class="site-header">
<div class="site-branding-container">
<div class="site-branding">
<h1 class="site-title"><a href="http://localhost/i-smile/" rel="home">サイトタイトル</a></h1>
<p class="site-description">
Just another WordPress site
</p>
</div><!-- .site-branding -->
</div><!-- .layout-wrap -->
</header><!-- #masthead -->PHPが跡形もなく消え、HTMLだけになっています。
サーバー側で仕事をするPHPは、ページとして必要なHTMLコードを用意したことで役目を終えてWEBサイトのソースコードからは姿を消したんですね。
このようにサーバー側でのみ処理を行うのがPHPです。
動的なコンテンツを生成
ではPHPはサーバーで、具体的に何をしているのでしょうか。
PHPは「動的にコンテンツを生成する」のが得意です。
例えば、WEBサイトが表示されるタイミングが06:00〜12:00の間であれば「おはよう」、それ以外の時間帯は「こんにちは」と表示したいとします。
HTML・CSSで、時間帯に応じたテキストの出し分けはできないですよね。
ただし、PHPは時間をチェックして必要なデータを用意することができます。
WordPressにおいても、PHPは状況に応じて動的に必要なHTMLを用意しています。
たとえば、記事一覧ページに「次へ」「前へ」というボタンを出すことを考えてみましょう。
HTMLでは下記のように書いたとします。
<div class="pager">
<a href="YYYY">前へ</a>
<a href="XXXX">次へ</a>
</div>表示するページが1ページ目だったらどうでしょうか。
「前へ」というリンクは必要ないですよね。
逆に、最終ページであれば「次へ」は必要ありません。
HTMLしか使えないとしたら、1ページ目と、2ページ目以降、最終ページは別々にHTMLを用意するしかないです。
ただし、PHPであれば条件を指定して、状況にあったリンクを出すことが可能です。
<div class="pager">
<?php もし1ページ目でなければ ?>
<a href="YYYY">前へ</a>
<?php 「前へ」ボタンに関する条件づけを終了 ?>
<?php もし最終ページでなければ ?>
<a href="XXXX">次へ</a>
<?php 「次へ」ボタンに関する条件づけを終了 ?>
</div>※わかりやすさを優先して、あえて日本語で書いています。
このようにしておけば、1ページ目のHTMLは勝手に以下のようになりますし、
<div class="pager">
<a href="XXXX">次へ</a>
</div>最終ページは以下のようになります。
<div class="pager">
<a href="YYYY">前へ</a>
</div>かなり便利ですよね。
このように、状況に応じて動的にHTMLを出し分けることができるのがPHPの特徴です。
WordPressでは、このPHPの特性を利用して汎用性の高いWEBサイトを作っています。
状況に応じたページのHTMLを用意するのが、サーバーで動作するPHPの役目です。
データベース・MySQLとは
サーバーと同じく「データベース」という言葉も聞いたことがあるかもしれません。
データベースというのは平たく言うと、データの保管場所を意味します。
WordPressではユーザーが管理画面から記事を投稿し、画像をアップしていきますよね。
そのデータをどこかに記録しておかないと、サイトのコンテンツとして使うことができません。
記事の内容・投稿者・投稿時間など、様々なデータの保管をするのがデータベースです。
またPHPなどの要求に応じて、データを検索し必要なデータだけを取り出す役割も担っています。
データベースとは、検索機能を備えたデジタルデータの保管庫
データベースは、MySQL・Oracle・PostgreSQLなどの種類にわかれています。
いわば、「スマホ」にはiPhoneとAndroidが含まれているようなイメージですね。
WordPressは世界中でよく利用されているMySQLを採用しました。
「MySQLという種類のデータ保管庫を利用しているのがWordPressなんだな」と理解しておけばOKです。
WordPressにおけるPHPとデータベース(MySQL)の関係性
PHPはサーバー内において、データベース(MySQL)とのやり取りを担当しています。

たとえば、ブラウザが「2022年1月の記事一覧ページが欲しい」と要求してきたとしましょう。
サーバーにいるPHPがMySQLに「2022年1月1日〜2022年1月31日の間に投稿した記事データを用意してくれ」と命令します。
データベースは命令に応じて、条件にあう記事を探し出してPHPに渡します。
データを受け取ったPHPは、記事数、記事内容をチェックして、最終的に必要なHTMLファイルを生成するという流れです。
WordPressにおいて、PHPがデータベースとの連絡役をしつつHTMLファイルの完成作業をしています。
まとめ
改めてWordPressがどういう仕組で動いているか整理します。

- ブラウザからサーバーへ、ページのデータを送ってくれるよう要求する
- サーバーのPHPがデータベースに必要なデータがあるか問い合わせする
- データベースが必要な情報を検索してPHPに渡す
- PHPがデータを調整して、ページのHTML・CSS・JavaScriptを完成させる
- サーバーが完成したデータをブラウザに送信する
- ブラウザがHTML・CSS・JavaScriptを読み込んでWEBページにして表示する
HTML・CSS・JavaScript・ブラウザー・サーバー・PHP・データベース(MySQL)と登場人物が多いので混乱しがちですが、それぞれに役割分担がされ、円滑に連携することでWordPressが動いています。
実際にWordPressでサイトを作るときに、データベース(MySQL)を触ることはほぼありません。
- PHPでどういったデータがほしいとデータベースに要求するか
- データベースから受け取ったデータをどういうHTMLに落とし込むか
に注力してサイトを作っていけばよいです。
具体的なWordPressサイトの作り方は、別の記事でご紹介していきますね。










コメント