Googleマップにある地点の情報を取得したい場合の方法をまとめました。
公式がAPIを提供していますし、Railsで簡単に利用できるようにしたgemもありますので、ぜひこの記事の手順で試してみてください。
APIを利用するためのAPIキーを発行・取得
最初にAPIを利用できるようにするため、Googleの開発者向けコンソールにてAPI使用の申請と鍵発行を行います。
Google Cloud Platformにアクセスしてください。
https://console.cloud.google.com/apis/dashboard?hl=JA
Googleアカウントでログインしていない場合は、画面の案内に沿ってログインしてください。
初回利用時には利用規約などが表示されるので同意して次に進みましょう。

規約を確認して、右下の「同意して実行」をクリックしてください。

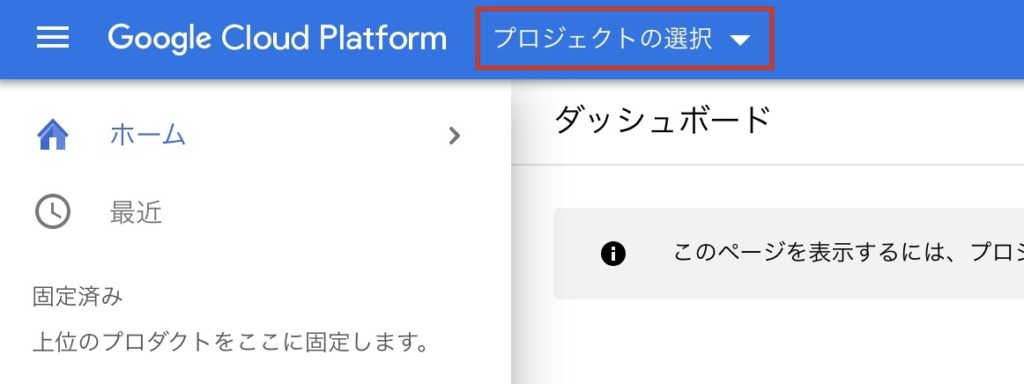
ページのヘッダー部分にある「プロジェクトの選択」をクリック。

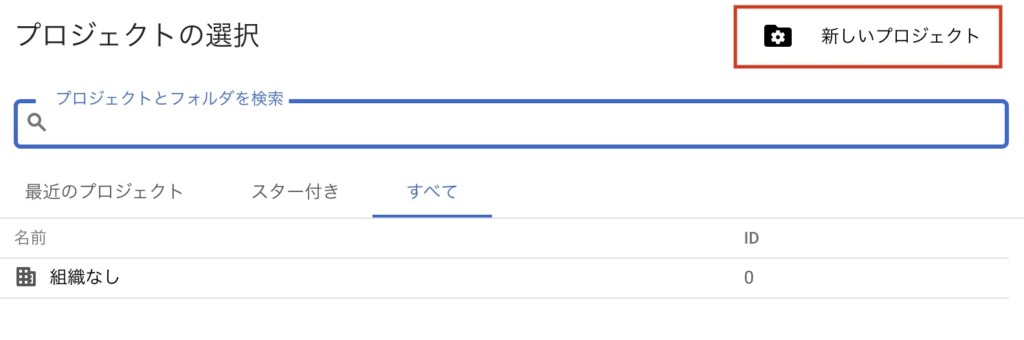
表示されるポップアップ右上にある「新しいプロジェクト」を選択します。

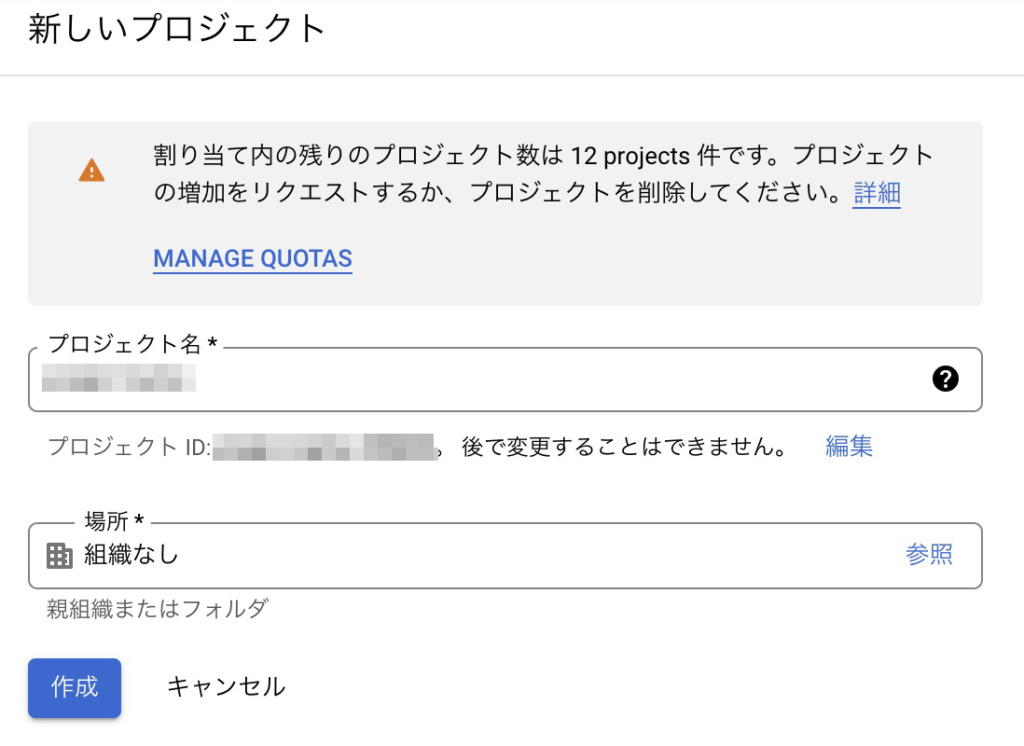
半角英数字で適当なプロジェクト名を入れて作成してください。
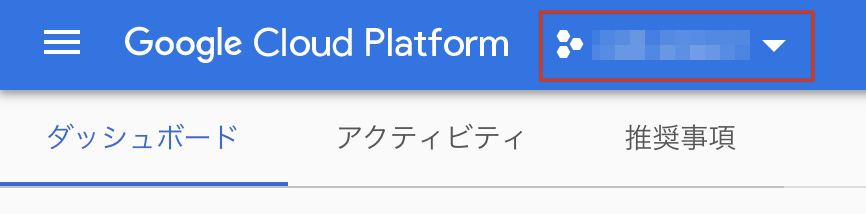
10秒ほど待つと、指定したプロジェクトが作成されてヘッダー部分に名前が表示されます。

※表示されていない場合は、自分でクリックして選択してください。
次に使いたいAPIの申請を行います。

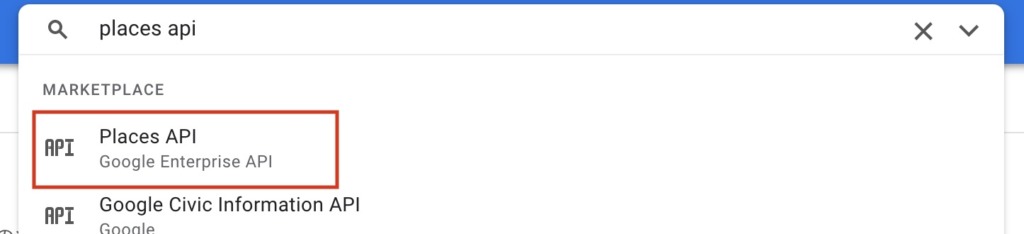
ヘッダー部分の検索窓に「places api」と入力すると、候補の中に「Places API」が出てくるので選択。

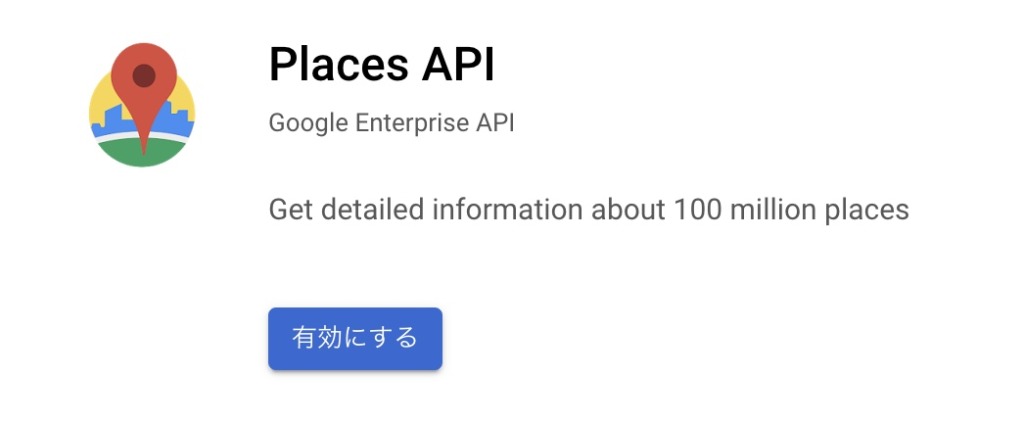
「有効にする」ボタンを押してください。
これでAPIの利用申請は完了ですが、情報を扱うのに必要なAPIキーが発行されていません。
鍵を発行していきます。

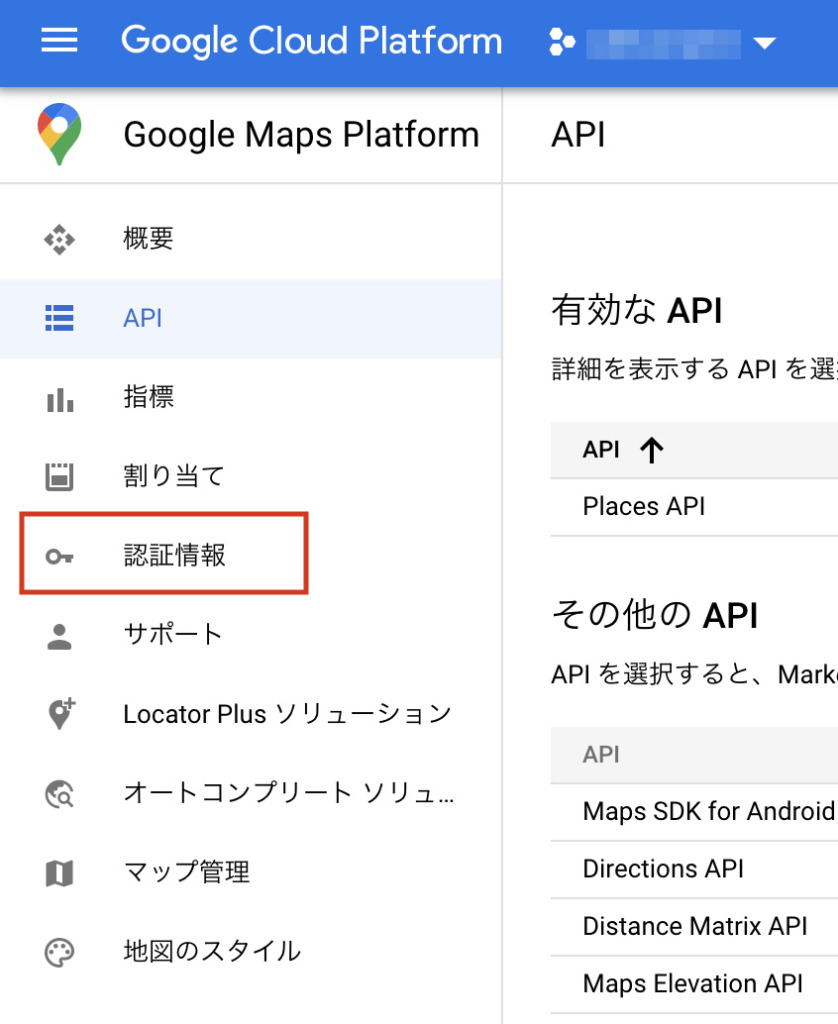
メニューの中にある「認証情報」に進んでください。

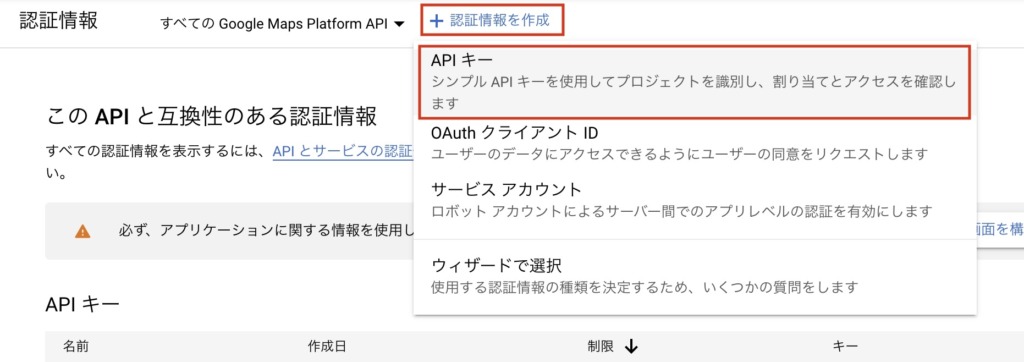
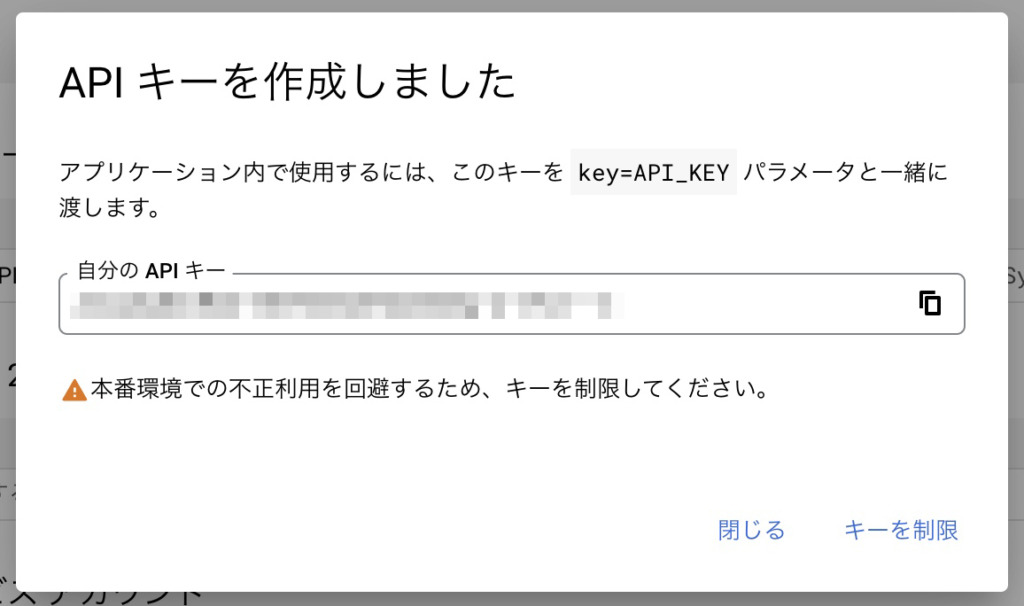
「認証情報を作成」をクリックし、出てきたサブメニューの中から「APIキー」を選択。

APIキーが発行されるので、控えておいてください。
これで最低限の設定は完了です。
個人利用で試すだけならこれで問題ないですが、ネット上に公開する場合は不正利用を防止するためキーの制限をしておくとよいです。

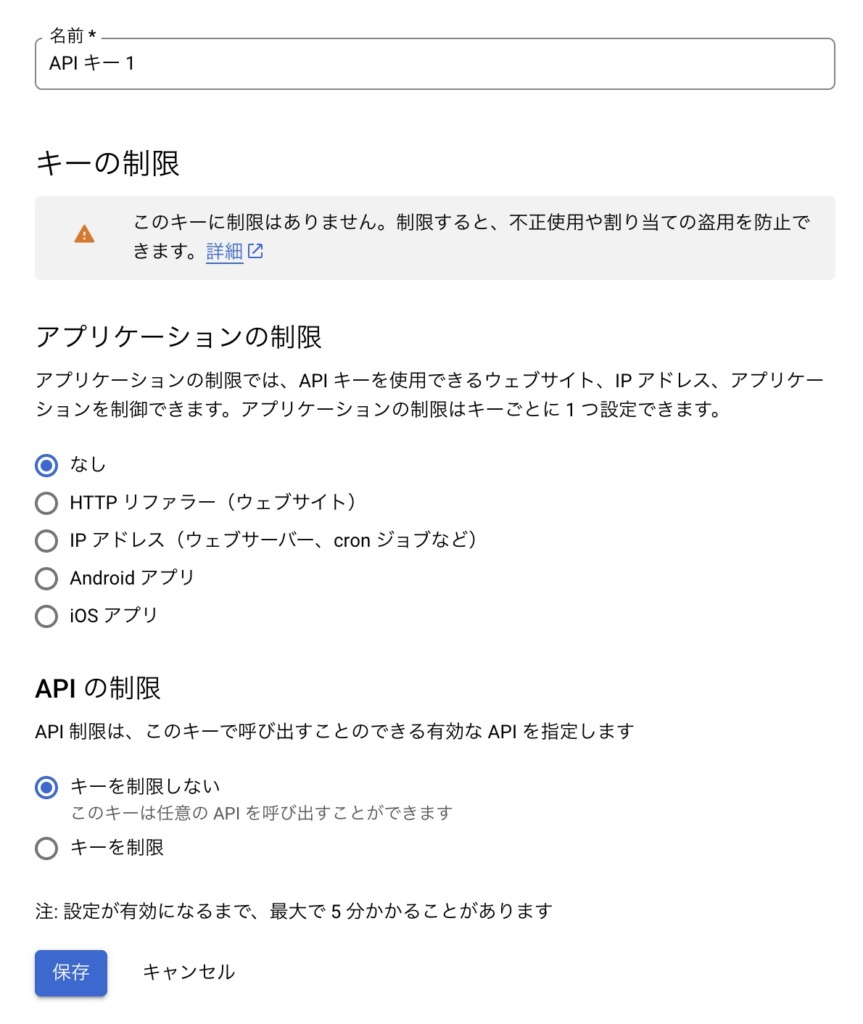
メニュー「認証情報」を開くと、先程作ったAPIキーがありますので、編集ページに繋がる鉛筆マークをクリック。

- APIを利用できるプログラムの制限(= アプリケーションの制限)
- 利用できるAPIの制限(= APIの制限)
の2観点からAPIキーの利用を制限することができます。
状況に応じて必要な制限を設定してください。
APIを扱うために必要なライブラリなどを導入
次にRails側でPlaces APIを使うために必要なものをインストールしていきます。
必要なのは下記の2種類。
- .envファイルにて環境変数を扱えるようにする
dotenv - Places APIを利用するためのライブラリ
google_places
Gemfileに以下を追記します。
gem 'dotenv-rails'
gem 'google_places'そのあとはターミナルでbundle installを実行してインストールを完了させてください。
次にプロジェクトルートに.envファイルを作成し、APIキーを記載します。
GOOGLE_API_KEY=先ほど発行したAPIキー例えば、先ほど発行したAPIキーがABC123であった場合は下記のようになります。
GOOGLE_API_KEY=ABC123.envファイルで設定したGOOGLE_API_KEYは、Railsプログラム内にてENV['GOOGLE_API_KEY']で取得できるようになりました。
Places APIの使い方まとめ
これでRailsプログラム内でPlaces APIを自由に使えるようになりました。
APIを取り扱ってくれるクラスのインスタンスを用意するだけでOKです。
client = GooglePlaces::Client.new(ENV['GOOGLE_API_KEY'])この記事では変数clientに代入した上で下記のように使っていくこととします。
基本の使い方
基本的には、緯度・経度を指定して周辺のお店情報を取得します。
東京駅の緯度は35.681318174002534、経度は139.76713519281384のため、.spotsを利用すると東京駅周辺の店舗情報が配列で取得できます。
data = client.spots(35.681318174002534, 139.76713519281384)
data.each do |place|
puts place.name
end出力結果は以下。
Tokyo
Marunouchi Hotel
Shangri-La Hotel, Tokyo
Hotel Metropolitan Tokyo Marunouchi
Four Seasons Hotel Tokyo At Marunouchi
Hotel Ryumeikan Tokyo
Mandarin Oriental, Tokyo
Brasserie AUX AMIS Marunouchi
Mercure Tokyo Ginza
Hotel Monterey Ginza
The Tokyo Station Hotel
MUY
Brasserie Viron Marunouchi
Siam Heritage Tokyo
Daimaru Tokyo
しち十二候
TORAYA Nihonbashi Mitsukoshi Store
Shōfukurō
ブリーズ・オブ・トウキョウ 丸の内店
Chiyoda City東京駅周辺のスポット一覧が出力できました。
APIで取得できる情報の一覧
先ほどは店名のみを出力しましたが、他にも多くの情報が取得できます。
その中にある廃止され非推奨となったものなどを除外し、よく使う項目をまとめました。
| json_result_object | データのJSON形式でまとめたもの |
| place_id | 場所ID |
| vicinity | 郵便番号、国、都道府県を除いた住所 |
| lat | 緯度 |
| lng | 経度 |
| viewport | 建物のある範囲(緯度・経度で北端と南端を示す) |
| name | 場所の名前 |
| icon | Googleマップ上で使われるアイコン画像のURL |
| types | 場所の種別 |
| formatted_phone_number | 電話番号 |
| international_phone_number | 国際電話番号 |
| formatted_address | 住所 |
| address_components | 住所データ詳細 |
| street_number | 通りの名前 |
| street | 町 |
| city | 都市 |
| region | 地域 |
| postal_code | 郵便番号 |
| country | 国 |
| rating | ユーザーのレビューに基づく★評価(1.0〜5.0) |
| price_level | 価格帯(0〜4の5段階で、4が一番高いレベル) |
| opening_hours | 営業時間 |
| url | Googleサイトで作成したページのURL |
| website | 公式WEBサイトのURL |
| photos | 写真データ(配列) |
| reviews | ユーザーからのレビュー(配列) もしデータ取得時に言語が指定されていれば、指定言語のレビューのみに限定される |
| utc_offset | 世界標準時の起点となるイギリスとの時間差を分で換算したもの |
例えば、東京駅のデータは以下のようになりました。
@json_result_object={
"business_status"=>"OPERATIONAL", "geometry"=>{"location"=>{"lat"=>35.68123620000001, "lng"=>139.7671248}, "viewport"=>{"northeast"=>{"lat"=>35.68672840000001, "lng"=>139.7723413}, "southwest"=>{"lat"=>35.6741548, "lng"=>139.7595697}}}, "icon"=>"https://maps.gstatic.com/mapfiles/place_api/icons/v1/png_71/generic_business-71.png", "icon_background_color"=>"#7B9EB0", "icon_mask_base_uri"=>"https://maps.gstatic.com/mapfiles/place_api/icons/v2/generic_pinlet", "name"=>"東京駅", "photos"=>[{"height"=>3024, "html_attributions"=>["<a href=\"https://maps.google.com/maps/contrib/106987360496175753591\">阿部和馬</a>"], "photo_reference"=>"Aap_uEDSUBqiU1nEMPUBFaSvzSi7RxHAalmlG2UfTtdQUHS8jw7RtKzj9gNQZhYNzKrHy8tVhPS74aZGBRxArvLwL79kUyZ9d5-Lotj5bHFzU4vutw15KLdIYBKFtmd6J2pVJQSKYLfysgkzI7XWZwIFyZbcZEj2qlI_WlkjoPK0GaWPD66T", "width"=>4032}], "place_id"=>"ChIJC3Cf2PuLGGAROO00ukl8JwA", "plus_code"=>{"compound_code"=>"MQJ8+FR 千代田区、東京都", "global_code"=>"8Q7XMQJ8+FR"}, "rating"=>4.3, "reference"=>"ChIJC3Cf2PuLGGAROO00ukl8JwA", "scope"=>"GOOGLE", "types"=>["transit_station", "train_station", "subway_station", "point_of_interest", "establishment"], "user_ratings_total"=>8407, "vicinity"=>"千代田区丸の内1丁目"
},
@reference="ChIJC3Cf2PuLGGAROO00ukl8JwA",
@place_id="ChIJC3Cf2PuLGGAROO00ukl8JwA",
@vicinity="千代田区丸の内1丁目",
@lat=35.68123620000001,
@lng=139.7671248,
@viewport={"northeast"=>{"lat"=>35.68672840000001, "lng"=>139.7723413},"southwest"=>{"lat"=>35.6741548, "lng"=>139.7595697}},
@name="東京駅",
@icon="https://maps.gstatic.com/mapfiles/place_api/icons/v1/png_71/generic_business-71.png",
@types=["transit_station", "train_station", "subway_station", "point_of_interest", "establishment"],
@id=nil,
@formatted_phone_number=nil,
@international_phone_number=nil,
@formatted_address=nil,
@address_components=nil,
@street_number=nil,
@street=nil,
@city=nil,
@region=nil,
@postal_code=nil,
@country=nil,
@rating=4.3,
@price_level=nil,
@opening_hours=nil,
@url=nil,
@cid=0,
@website=nil,
@zagat_reviewed=nil,
@zagat_selected=nil,
@aspects=[],
@review_summary=nil,
@photos=[
#<GooglePlaces::Photo:0x00007feadeac6608
@width=4032,
@height=3024,
@photo_reference="Aap_uEDSUBqiU1nEMPUBFaSvzSi7RxHAalmlG2UfTtdQUHS8jw7RtKzj9gNQZhYNzKrHy8tVhPS74aZGBRxArvLwL79kUyZ9d5-Lotj5bHFzU4vutw15KLdIYBKFtmd6J2pVJQSKYLfysgkzI7XWZwIFyZbcZEj2qlI_WlkjoPK0GaWPD66T", @html_attributions=["<a href=\"https://maps.google.com/maps/contrib/106987360496175753591\">阿部和馬</a>"],
@api_key="XXXXXXXXX"
>
],
@reviews=[],
@nextpagetoken=nil,
@events=[],
@utc_offset=nil,
@permanently_closed=nilただし.spotsで複数件をまとめて取得した場合、デフォルトでは下記項目は必ずnilになってしまいます。
- address_components
- city
- country
- formatted_address
- region
- url
上記データを取得したい場合は、detail: trueを付与してください。
client.spots(35.681318174002534, 139.76713519281384, detail: true)もしくは.spotの引数にplace_idを指定することで、すべてのデータを入手できます。
# 東京駅のplace_idを指定
client.spot('ChIJC3Cf2PuLGGAROO00ukl8JwA').spotsではなく.spot(末尾のsなし)なので注意してください。
APIで取得するデータの絞り込み(検索)方法
基本の使い方では緯度経度だけを指定して検索しましたが、他にも条件を付与することが可能です。
取得データの言語を指定
日本語のみに指定したい場合は、languageを追加します。
client.spots(35.681318174002534, 139.76713519281384, language: 'ja')名称指定して検索
nameを付与することで、「東京駅」などのキーワードを指定して検索も可能です。
client.spots(35.681318174002534, 139.76713519281384, name: '東京駅')指定したワードは部分一致となります。
種別で絞り込み
typesにて取得する場所データの種別を指定できます。
カフェ(cafe)に限定したい場合は以下の通り。
client.spots(35.681318174002534, 139.76713519281384, types: 'cafe')なお、複数指定する場合は配列にすればOKです。
client.spots(35.681318174002534, 139.76713519281384, types: ['restaurant', 'food'])逆に除外する場合はexcludeを利用します。
client.spots(35.681318174002534, 139.76713519281384, types: ['restaurant', 'food'], exclude: 'cafe')利用できるタイプはこちらのページで一覧になっています。
https://developers.google.com/maps/documentation/places/web-service/supported_types
指定ポイントからの距離で絞り込み
メートル単位で範囲指定する場合はradiusを利用してください。
client.spots(35.681318174002534, 139.76713519281384, radius: 100)フリーテキストで検索する場合
これまではすべて緯度経度指定で検索する方法をご紹介してきましたが、フリーテキストで検索する方法もあります。
client.spots_by_query('ピザ').spotではなく.spots_by_queryを使ってください。
ここまでにご紹介したlanguage、typesも併用可能です。
client.spots_by_query('コーヒー', language: 'ja', types: 'cafe')まとめ
Googleが公式で用意しているPlaces APIを使うことで、Google Map上の地点情報を取得して使うことができます。
- Google Could PlatformでAPIの利用登録 & APIキー取得
- gemなど必要なものをRailsにインストール
spots、spot、spots_by_queryなどで好きな情報を取得
ぜひ試してみてください。










コメント